SWELテーマ使用中の方が、Googleページサイトインサイト(PageSpeed Insights)のパフォーマンスの問題を診断した結果、【ウェブフォント読み込み中のテキストの表示】が表示され、色々試してみたけど、どうしても解消されない!?そのような方向けの記事になっております。
 のぞむ
のぞむ私のSWELLの環境で、【ウェブフォント読み込み中のテキストの表示】が表示された場合の解決方法については、どのブログも見ても、一発で解消できる内容は記載されておりませんでした。
過去には、解決できた記事であったと思われますが、ネット上には古い情報や自分の環境には合わない記事が多く、色々な記事を見ないと【ウェブフォント読み込み中のテキストの表示】のエラー表示を解消できませんでした。



正直、このエラー表示の解消には2日位かかりました。色んなサイト見て、複合技でたまたま運よく解消した感じもありましたので、誰かの手助けになればと、備忘録として、難儀したことも踏まえつつ最新解消手順を解説したいと思います。


この記事で解決できること!
◻︎ Googleページサイトインサイト(PageSpeed Insights)のパフォーマンスの問題を診断した結果の【ウェブフォント読み込み中のテキストの表示】のエラー改善
私の環境
◻︎SWELLテーマ使用中
◻︎Conoha Wingのサーバーを使用中
◻︎iPadPro12.9第5世代
環境やその他細かい設定の違いにより、この記事を見ても解決できない場合もあるかも知れません。環境や設定の違いにより、読み替えて試してみてください。
また、CSSの追加などもあるため、自己責任でご対応ください。
なお、CSSの追加で、うまくいかない場合は、サイトが表示されなくなる場合もあるため、事前にサイトのバックアップを強くおすすめします。



私もサイト表示されない場合がありましたが、追加CSSの追記した項目を、よく確認し正しく修正、もしくは追加項目を削除して、表示できるようになりました。
この記事の解説などには,ChatGPT4を活用しています。私だけで到底辿り着けない専門的な解説もされています。ファクトチェックは可能な限り行なっておりますが,間違いなどございましたらご連絡いただければと思います。
SWELLウェブフォント読み込み中のテキストの表示が解消されない?解消手順を解説


下記のGoogleページサイトインサイト(PageSpeed Insights)対処方法にあるように【ウェブフォント読み込み中のテキストの表示】を行うためには、【font-display の CSS 機能を使用して、Web フォントの読み込み中にユーザーがテキストを読める】ようにする必要があります。



下記のコードをSWELLの追加CSSに追記してください。
自分のサイトアドレス、サブフォルダ(あれば)、エラー表示先のURLに修正してくださいね。
【font-display の CSS 機能を使用して、Web フォントの読み込み中にユーザーがテキストを読める】ようにするCSSコード
/***********************
ウェブフォントの読み込み中のテキストの表示
***********************/
@font-face {
font-family: 'icomoon';
src:url('https://サイトドメイン/サブフォルダ(あれば)/wp-content/themes/swell/assets/fonts/icomoon.woff2?fq24x’) format('woff2'),
url('https://サイトドメイン/サブフォルダ(あれば)/wp-content/themes/swell/assets/fonts/icomoon.woff2') format('woff2’),
url('https://サイトドメイン/サブフォルダ(あれば)/wp-content/themes/swell/assets/fonts/icomoon.woff') format('woff'),
url('https://サイトドメイン/サブフォルダ(あれば)/wp-content/themes/swell/assets/fonts/icomoon.ttf') format('truetype'),
url('https://サイトドメイン/サブフォルダ(あれば)/wp-content/themes/swell/assets/fonts/icomoon.eot') format('embedded-opentype'),
url('https://サイトドメイン/サブフォルダ(あれば)/wp-content/themes/swell/assets/fonts/icomoon.svg') format('svg');
font-weight: normal;
font-style: normal;
font-display: swap;
}
add_filter( 'swell_pickup_banner_lazy_type', function() {
return 'none';
} );CSSコードについては、下記サイトを参考にし、コードを本サイト用に修正(改良?)させていただきました。ありがとうございました。
りれるBLOG
swallow-log



私の理解が足りず、上記サイトだけではエラー表示を解消できませんでした。
私のサイトのエラー表示の拡張子が参考サイトになかったため、2日位途方に暮れることになります(笑)



そのおかげで、改良版コードができたね!
CSSコード改良点と頑張った点
・最新のSWELLに合わせて、woff2、eotの追加
・有効性の高い拡張子の順番にコードを並べることでより早いパフォーマンス性を発揮
・add_filterのコードは本サイトでは使いませんでした。
add_filter( 'swell_pickup_banner_lazy_type', function() {
return 'none';
} );の部分については,私のサイトには追記しておりません。理由は記事の後半に記載しております。



それでは、具体的な解決手順を追記コードの解説付きで見ていきましょう!
SWELL【ウェブフォント読み込み中のテキストの表示】具体的な解決手順詳細(追記コード解説付き)
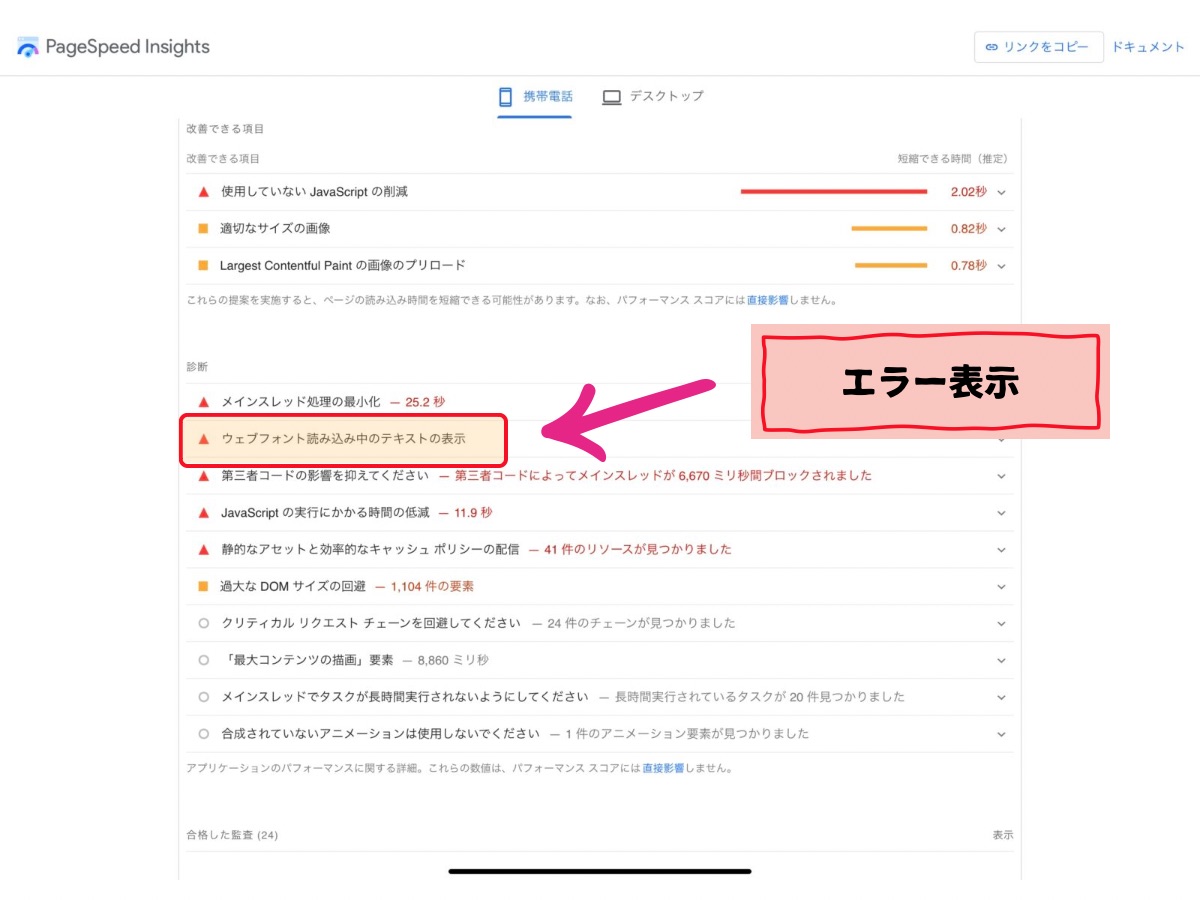
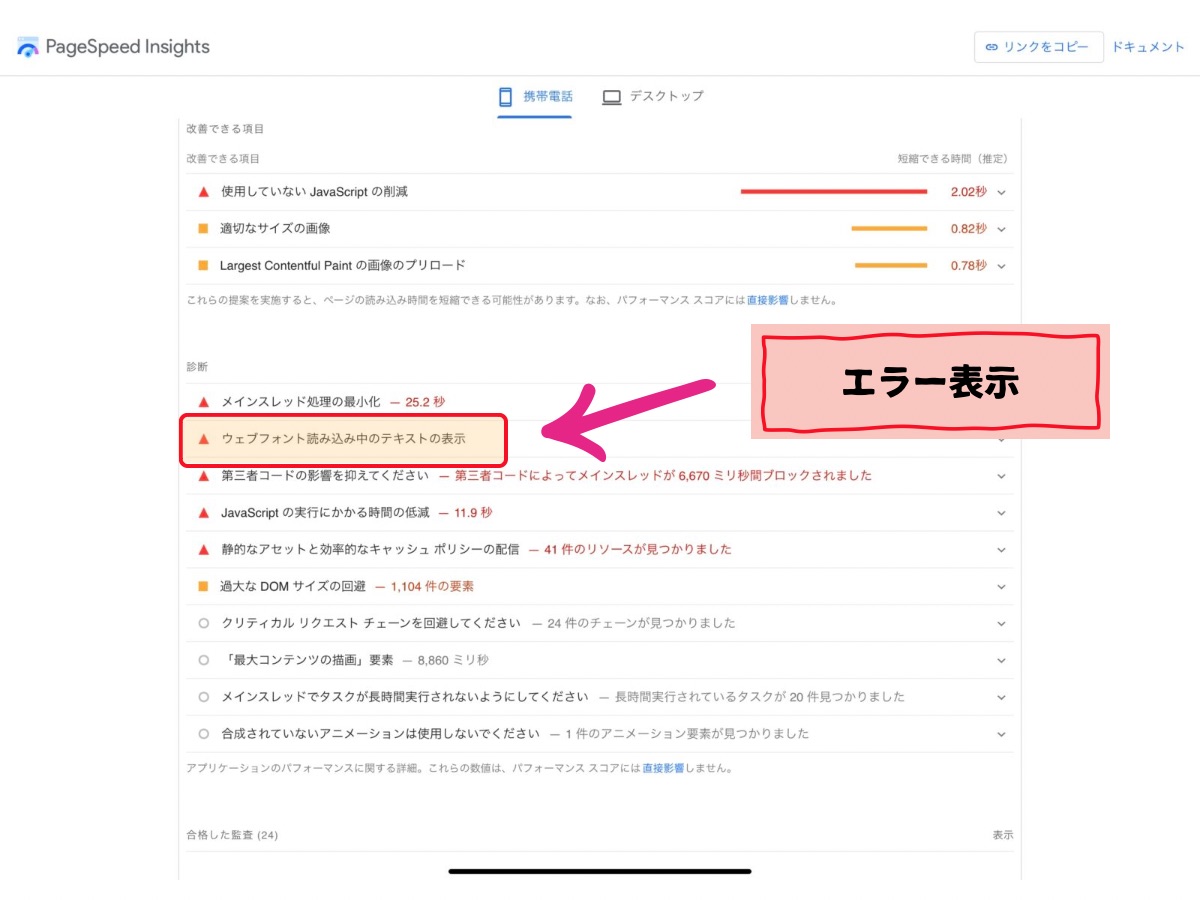
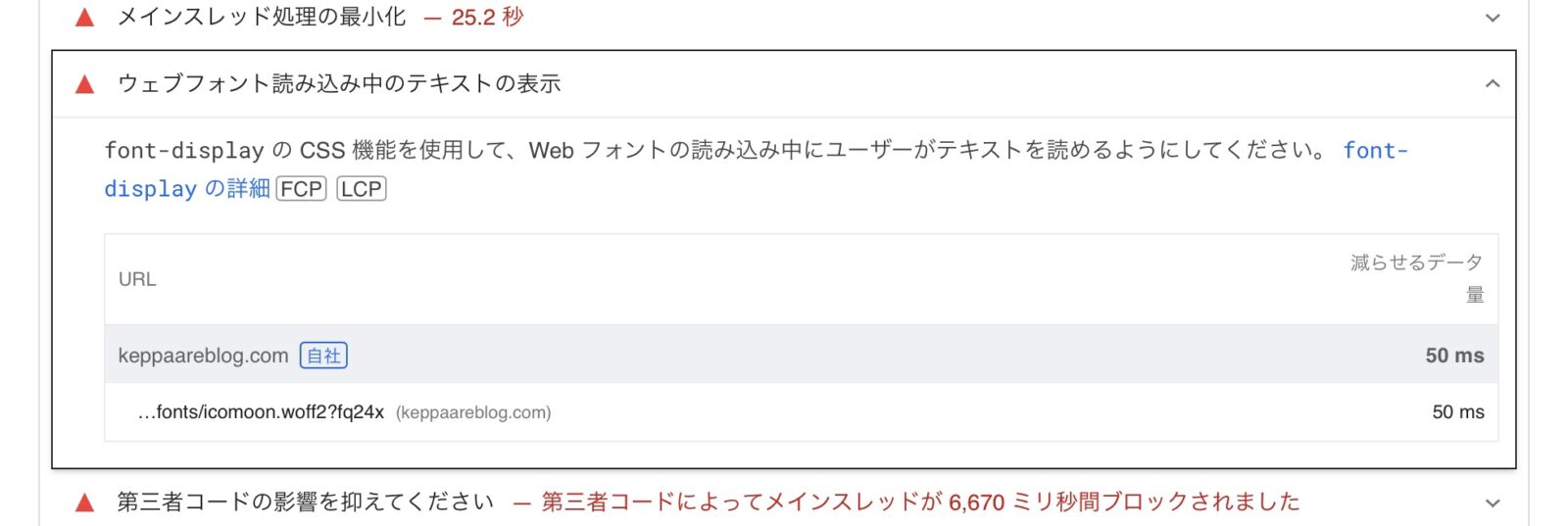
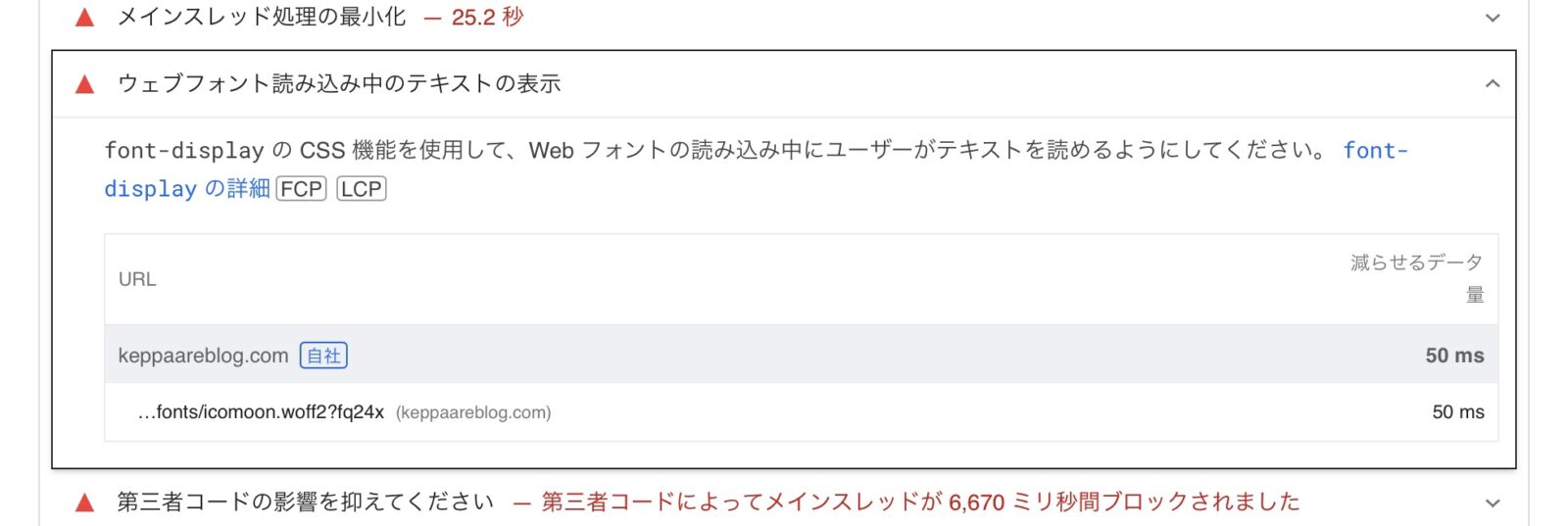
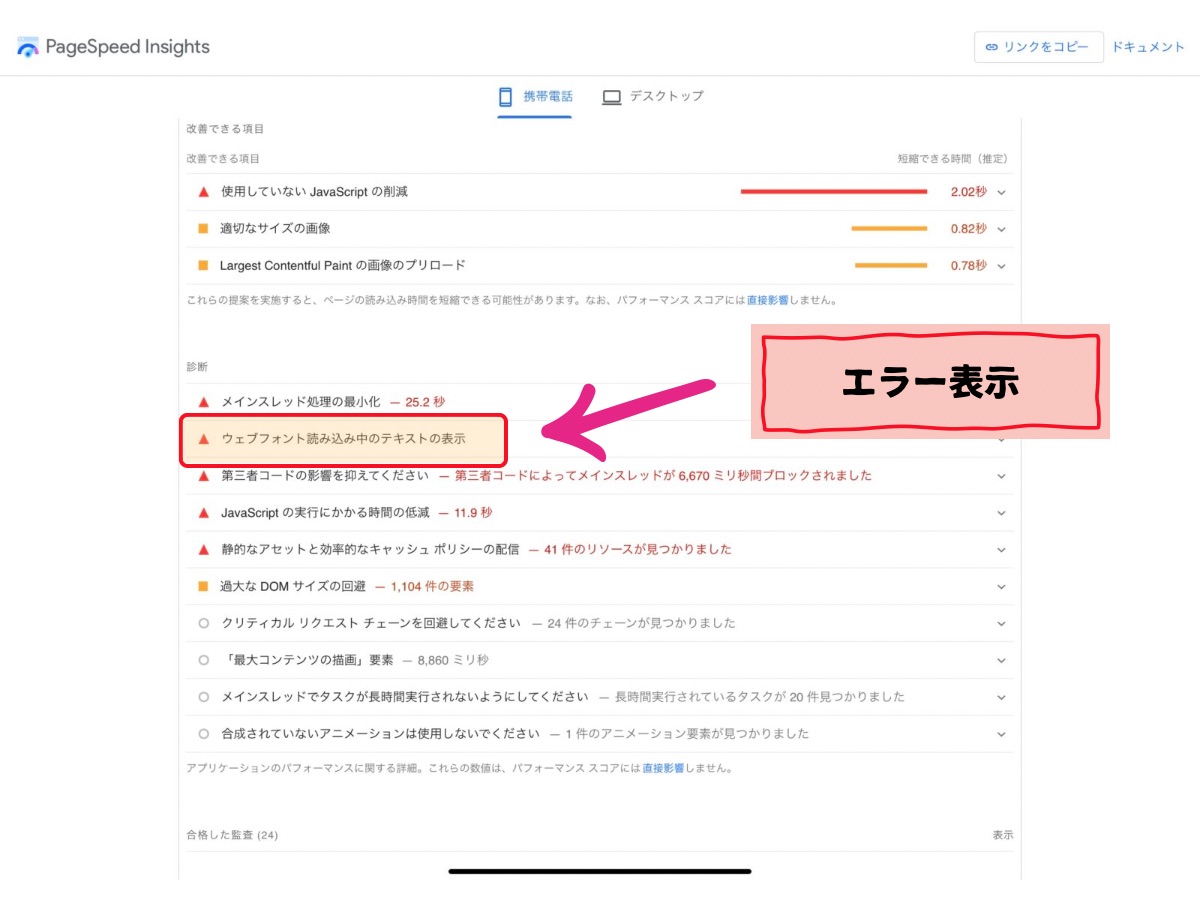
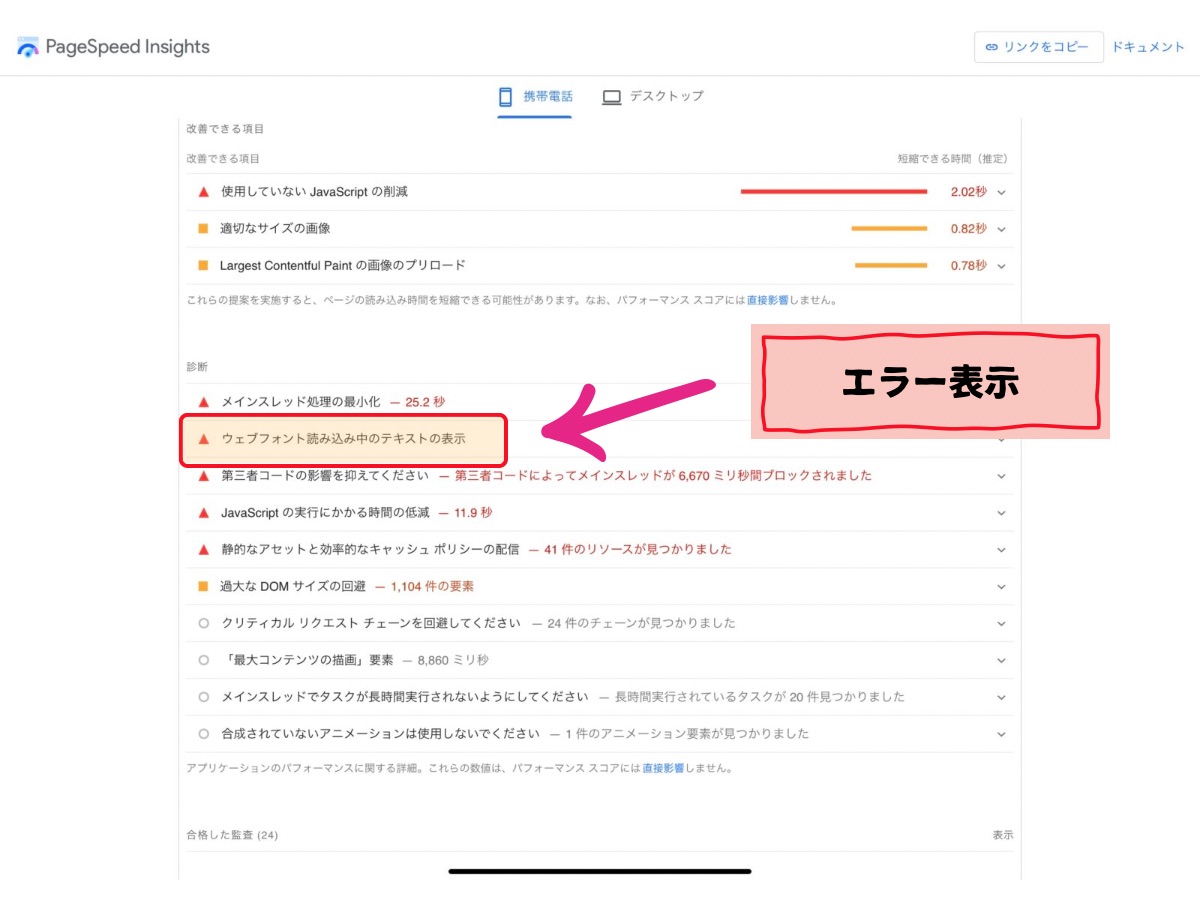
SWELL【ウェブフォント読み込み中のテキストの表示】のエラー表示の状況の把握
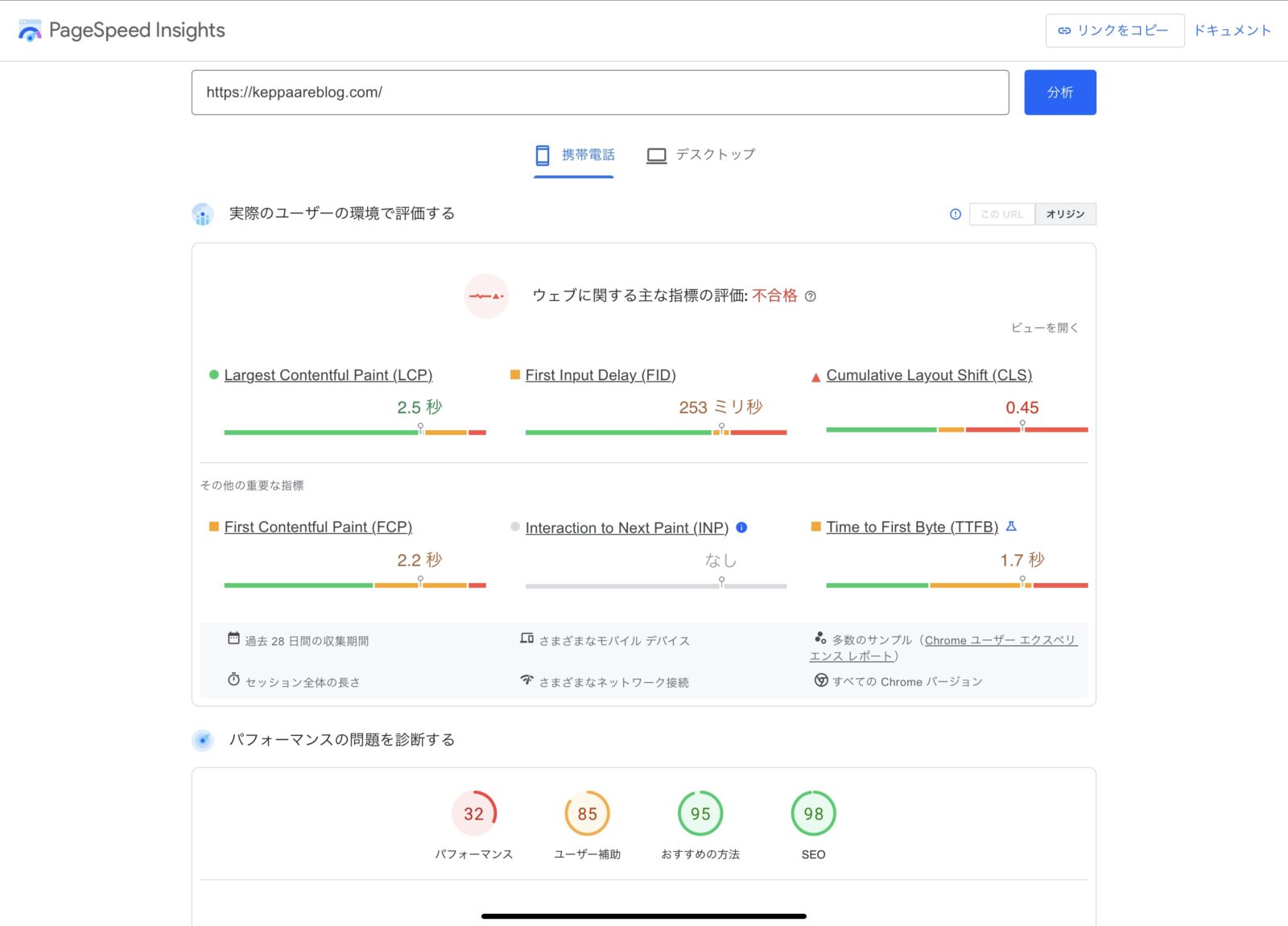
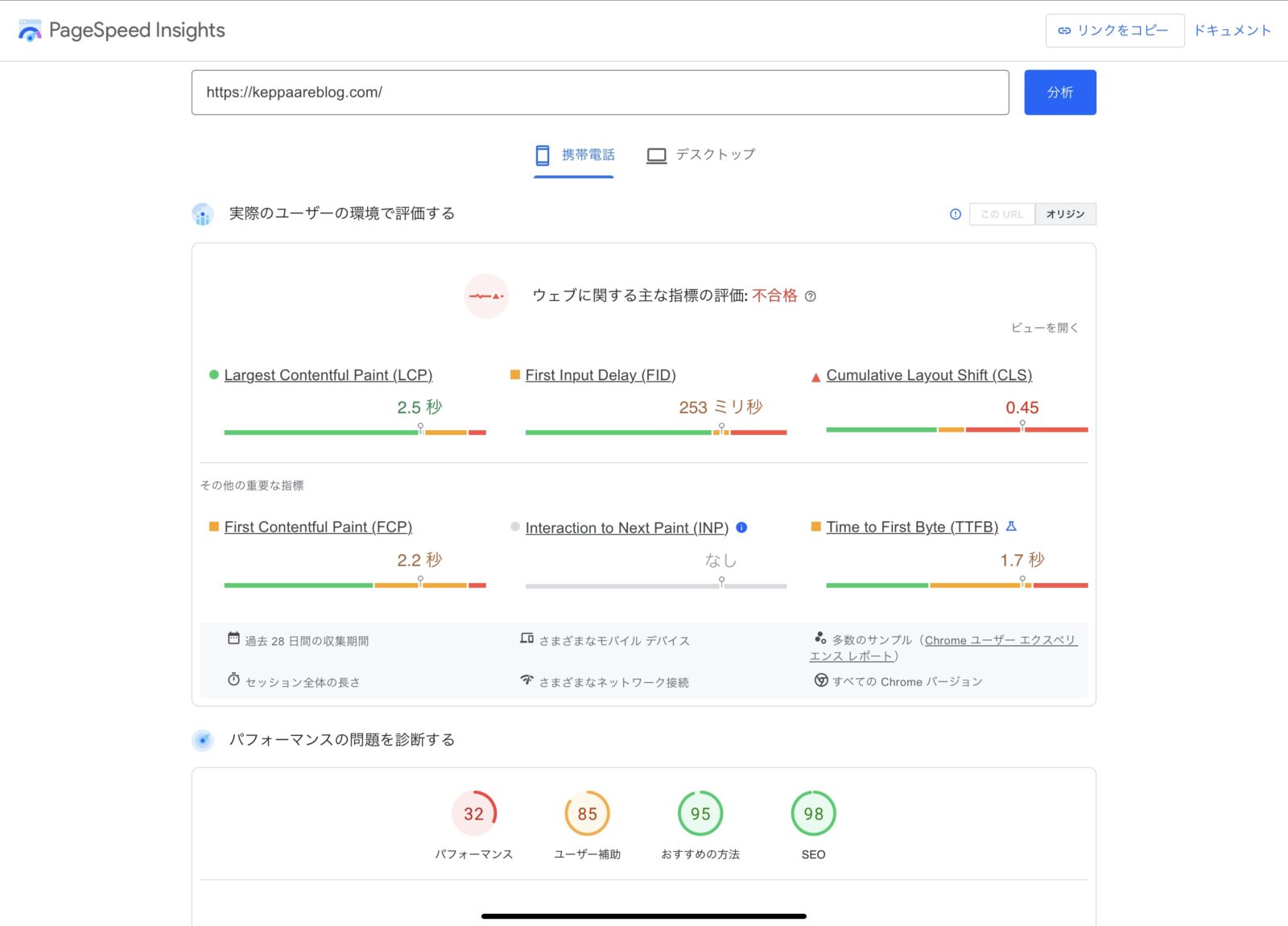
エラー表示状況
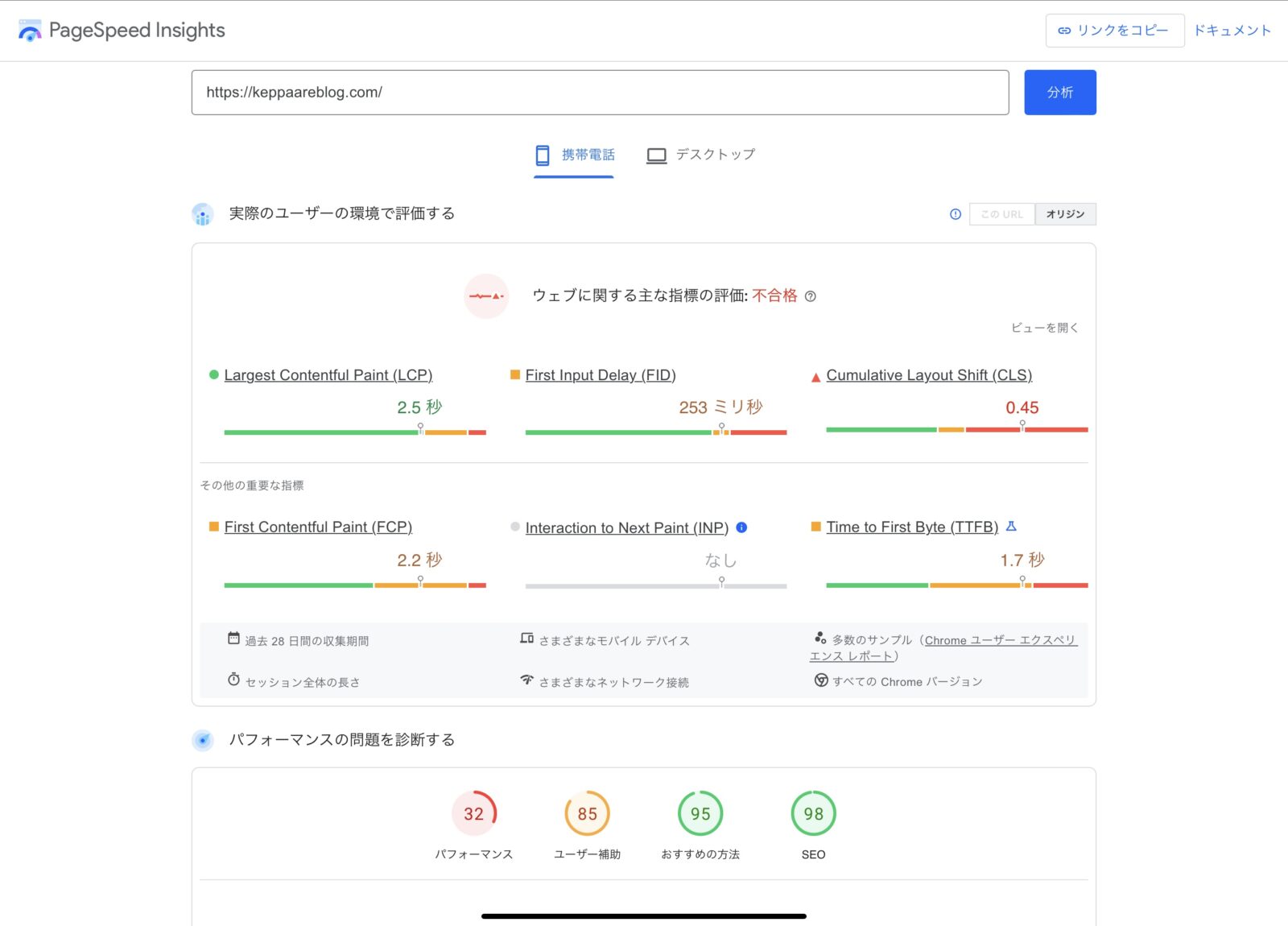
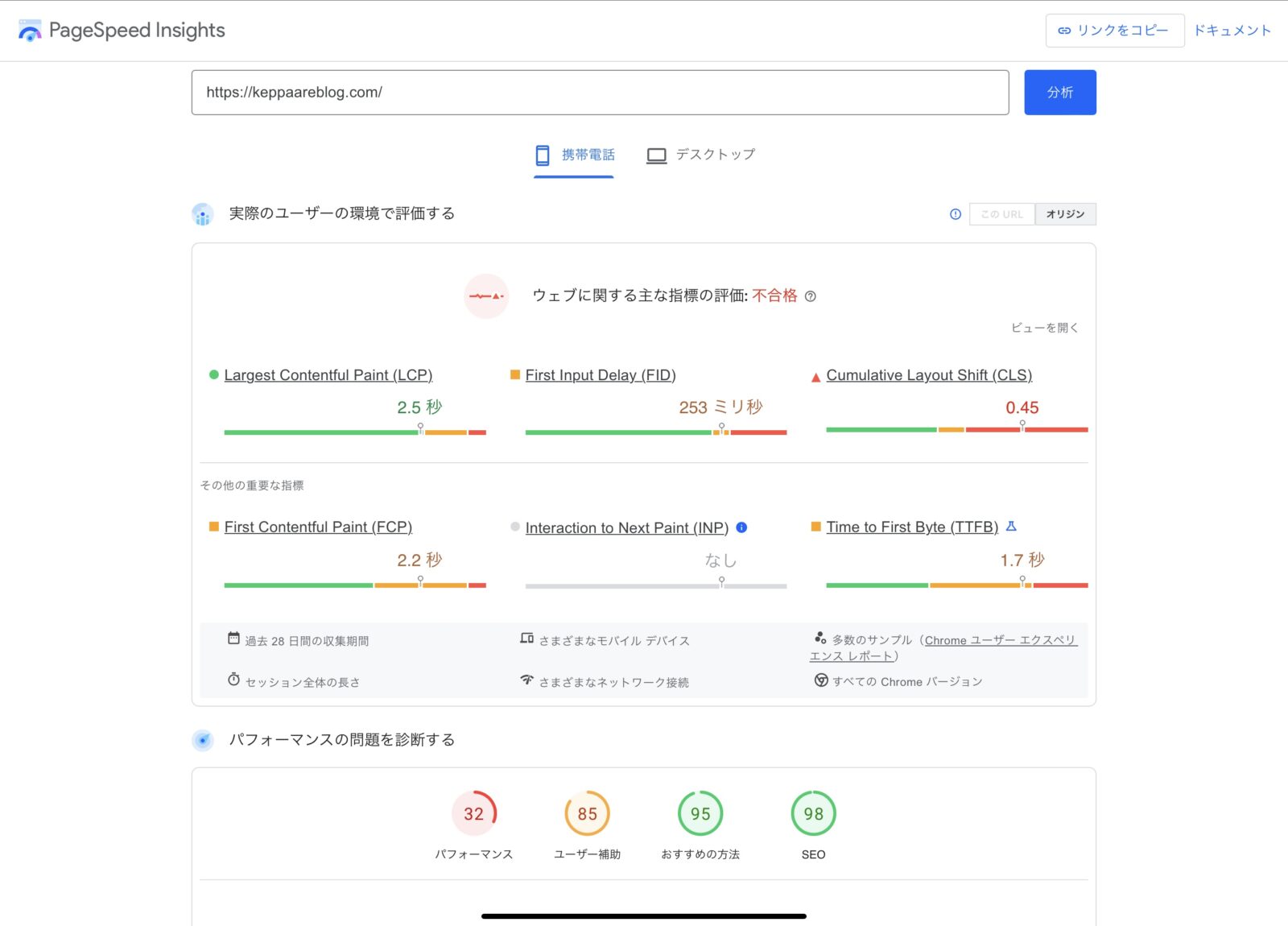
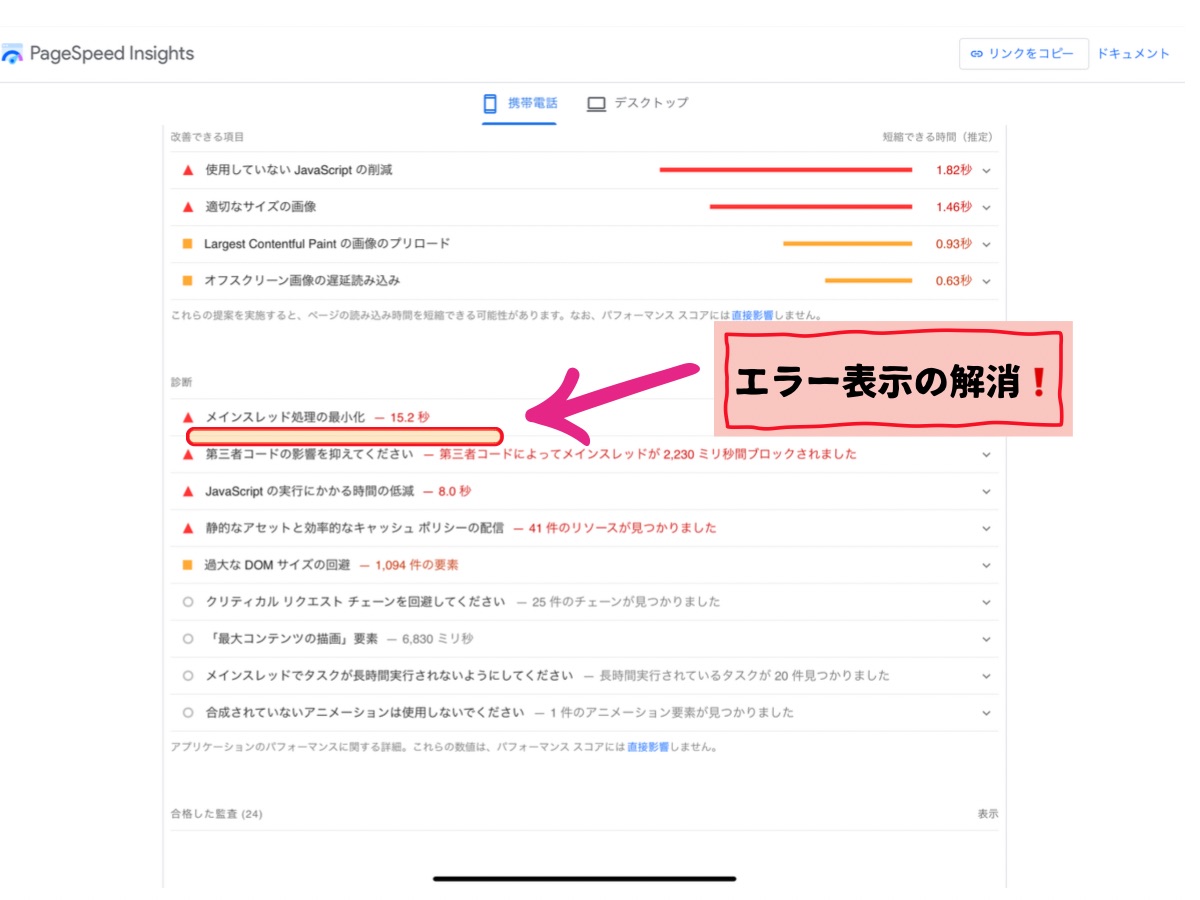
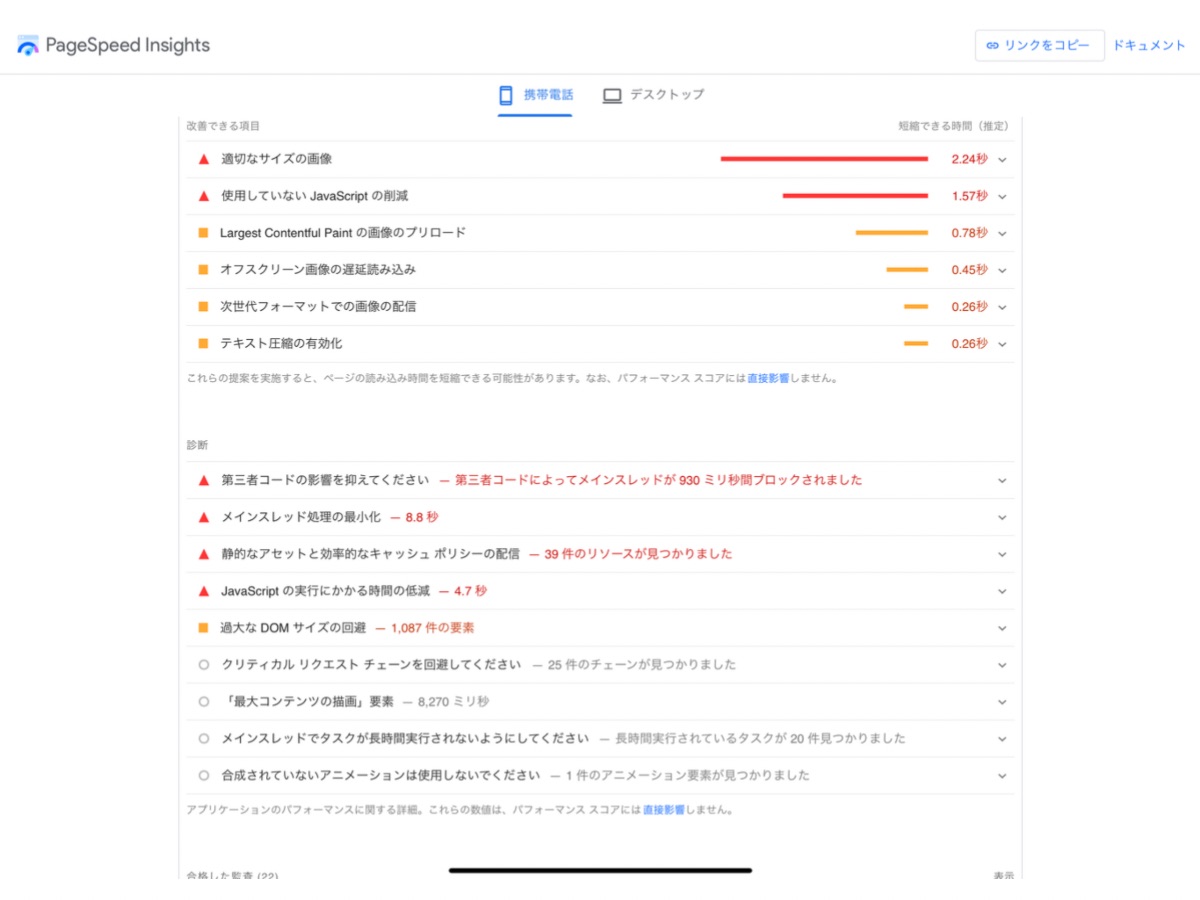
Googleページサイトインサイト(PageSpeed Insights)のパフォーマンスの問題を診断した結果


(PageSpeed Insights)のパフォーマンス


のパフォーマンスの問題を診断した結果
診断名
ウェブフォント読み込み中のテキストの表示


対処方法
font-display の CSS 機能を使用して、Web フォントの読み込み中にユーザーがテキストを読めるようにしてください。





Googleさんが解決方法まで示してくれているんですね!
サイトに応じた具体的な方法はわかりませんが(笑)
SWELL【ウェブフォント読み込み中のテキストの表示】のエラー表示を解決するには?
Webフォントの読み込み中に、記事のテキストを表示できるようにする必要があります。
Webフォントは、ブロガーさんのご契約のサーバーの中にデータがあるので、そのデータを読者さんが読み込む間、テキストが表示されない現象が起こる場合があるのです。
テキストをいち早く表示する方法の一つに、読者さんのデバイスのシステムフォントを使用して、一時的に表示する方法があります。
具体的には、CSSの@font-face にfont-display:swapを追記することで、読者さんデバイスのシステムフォントでテキストを表示できるようになります。
CSSの@font-face にfont-display:swapを追記することで、テキストを表示できない問題(FOIT)を回避することができるのです。



swapとは、交換する。取り替える。などの意味があります。



読者さんのデバイスの中にあるフォントに交換する(使用する)という意味になると思います。


テキストを表示できない問題(FOIT)とは?
テキストを表示できない問題、または「Flash of Invisible Text」(FOIT)とは、Webページが読み込まれる際に、特定のフォントが利用可能になるまでテキストが一時的に表示されない現象です。
テキストを表示できない問題(FOIT)の原因は?
カスタムフォントの読み込み遅延:Webフォント(Googleフォントなど)がサーバーからダウンロードされ、ブラウザによって表示されるまでに時間がかかります。
ネットワークの遅延:インターネット接続の速度が遅い場合、フォントの読み込みにより時間がかかることがあります。
なぜ【ウェブフォント読み込み中のテキストの表示】のエラー表示を改善する必要があるの?
Googleはユーザーエクスペリエンスの高いサイトを求めています。その一つがサイトスピードが早いことになります。



サイトを早く表示させ、なるべく早くユーザーが記事を読めるように、テキストをいち早く表示させる必要があるのですね。
SWELL【ウェブフォント読み込み中のテキストの表示】のエラー表示を解決する手順は?
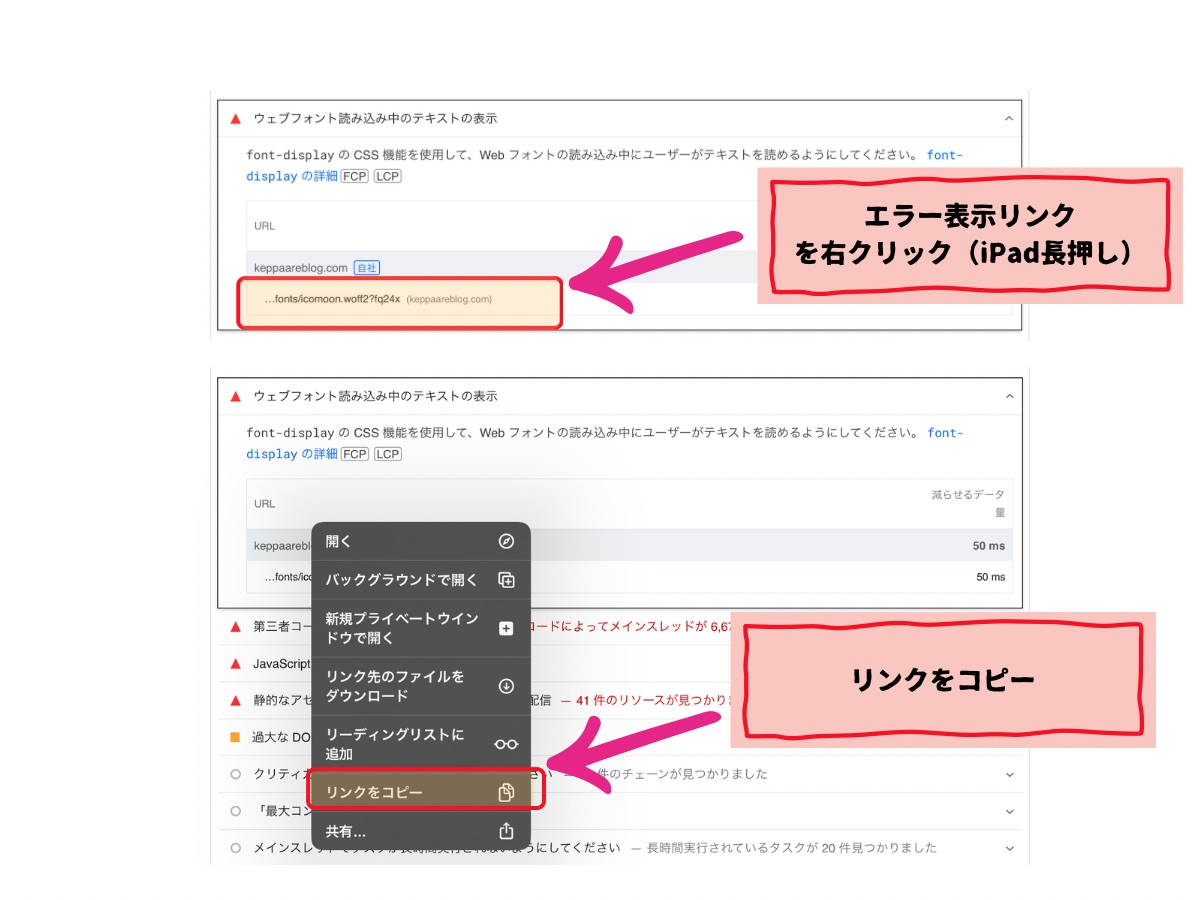
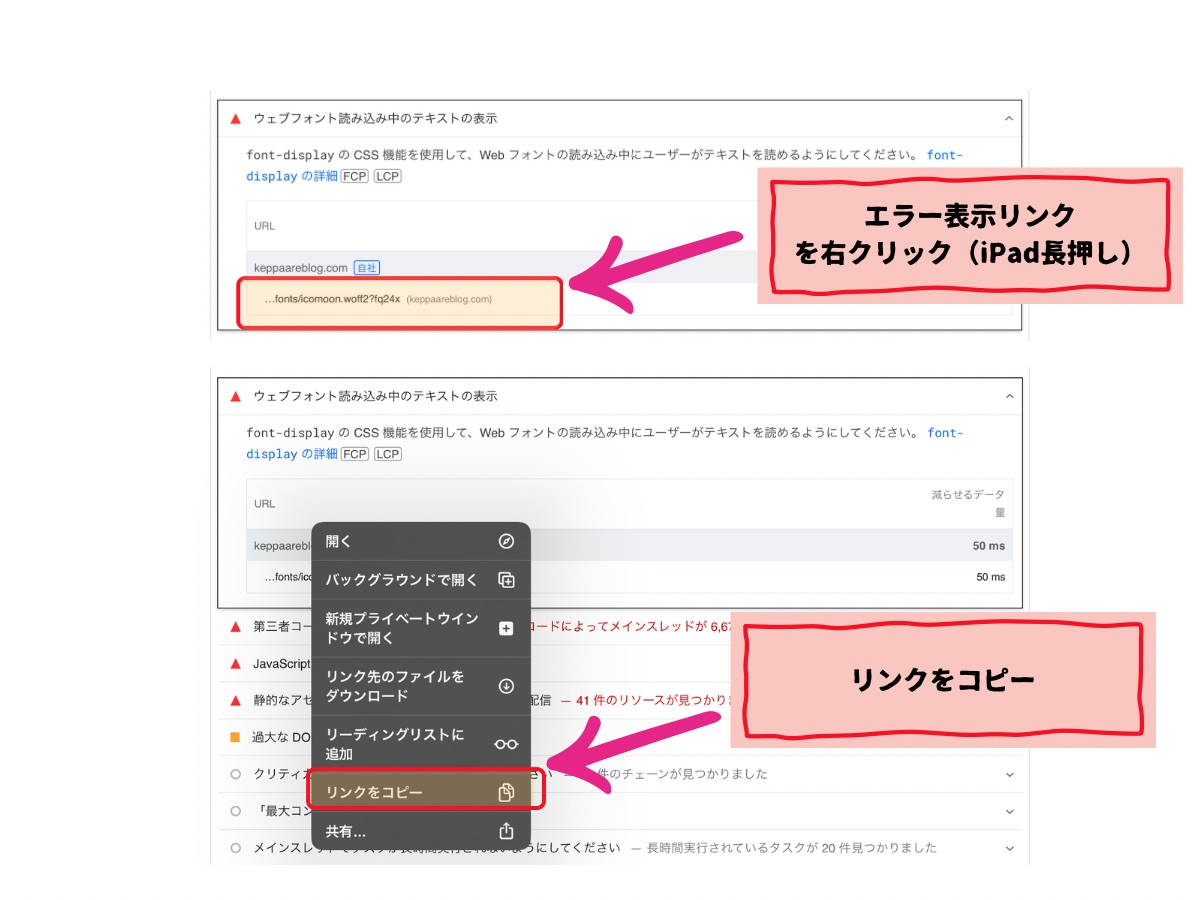
エラー表示原因のリンク先URL確認


エラー表示の元になっているファイルのフォルダのリンク先を右クリックして,リンクをコピーします。
リンクをコピーしたら、テキストエディタにコピーするとURLが全部表示されます。
https://サイトドメイン/サブフォルダ(あれば)/wp-content/themes/swell/assets/fonts/icomoon.woff2?fq24xSWELL標準以外のWebフォントを追加していなければ、icomoon(アイコン)ファイルのみがエラー表示の原因となっているようです。
エラー表示の原因となるicomoon(アイコン)ファイル icomoon.woff2?fq24xの拡張子.woff2?fq24xの部分がサイトによって違うようです。
色々な解決記事を見るとicomoon(アイコン)ファイルのエラーの原因となるファイル(拡張子)が違うため、フォントファイルの種類を確認します。
私のこのサイトは、エラー表示の拡張子がwoff2でしたが、別の解決記事の方は、エラー拡張子がttfとなっていました。
拡張子が違うと、フォーマット名が違うので記載するCSSコードが違ってきます。
私はフォーマット名がよく分からず、2日位難儀することになったので、備忘録として残すことにしました。(拡張子が違う他の方の解決方法もなかなか見つからないで苦労しました。。。)



私のサイトで発生したエラー表示はSWELLで新種?だったのでしょうか(笑)
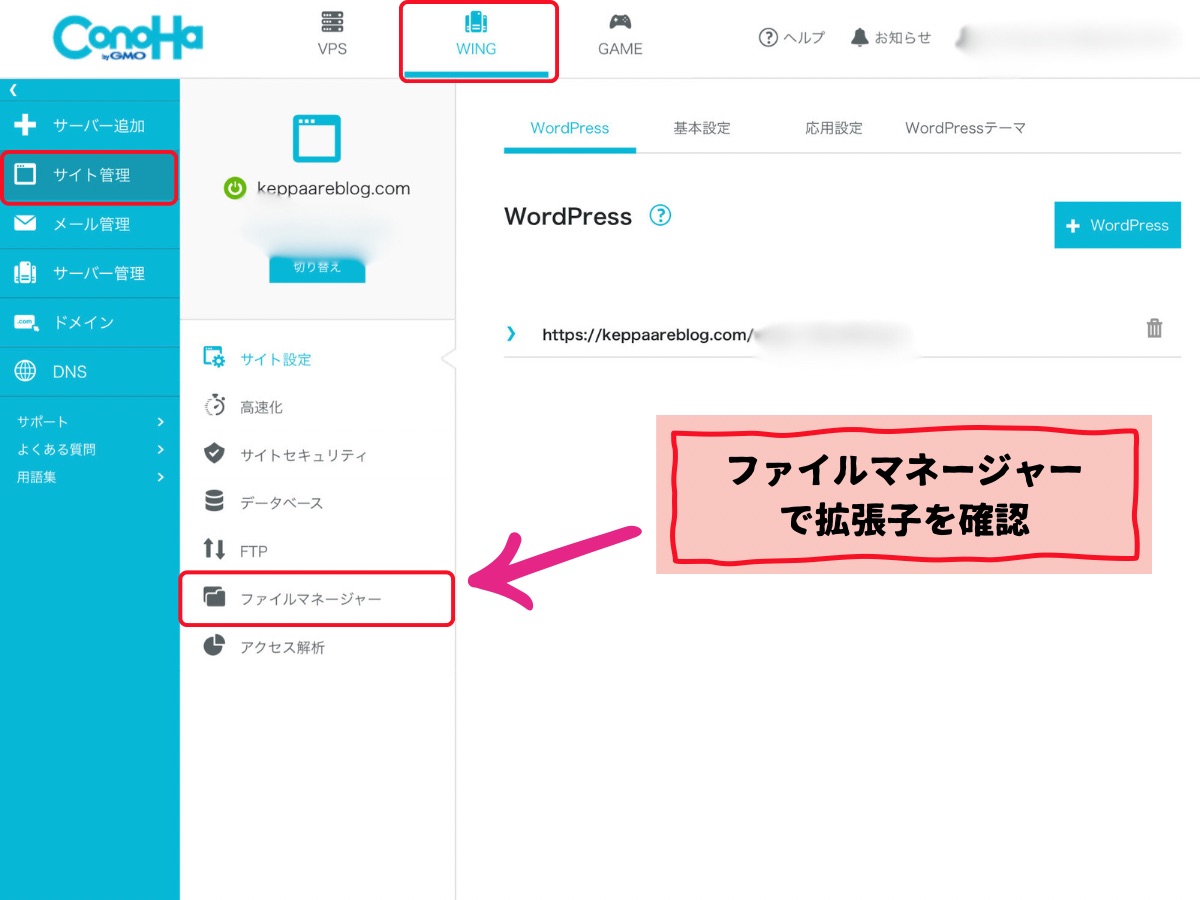
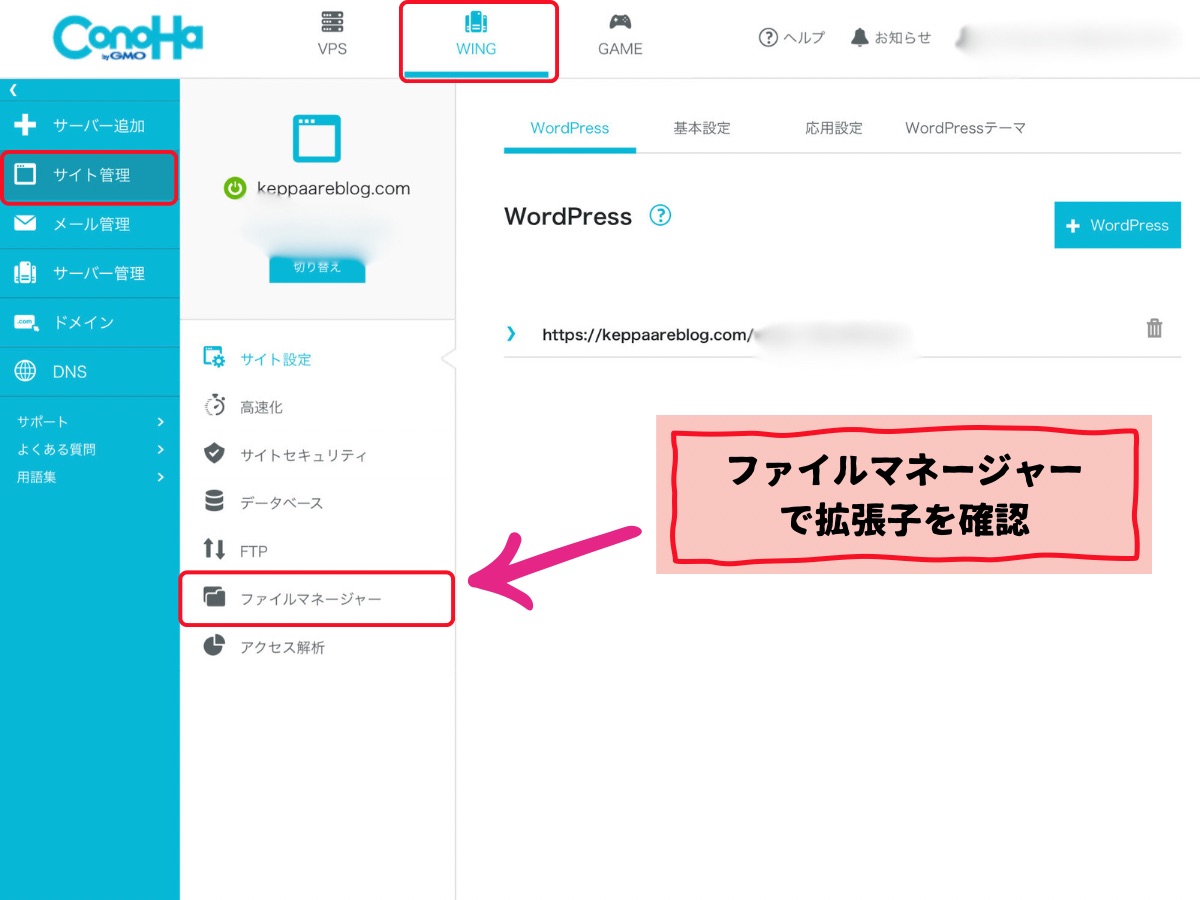
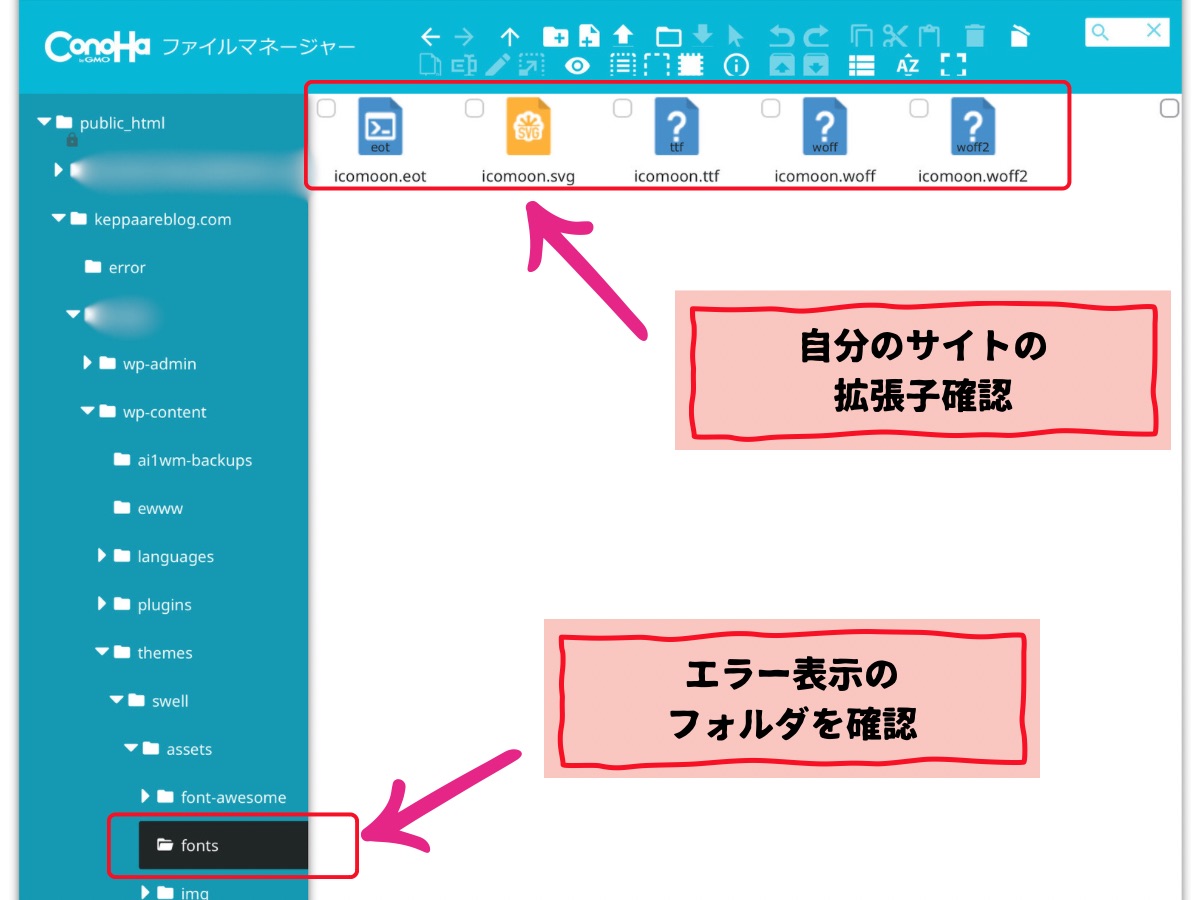
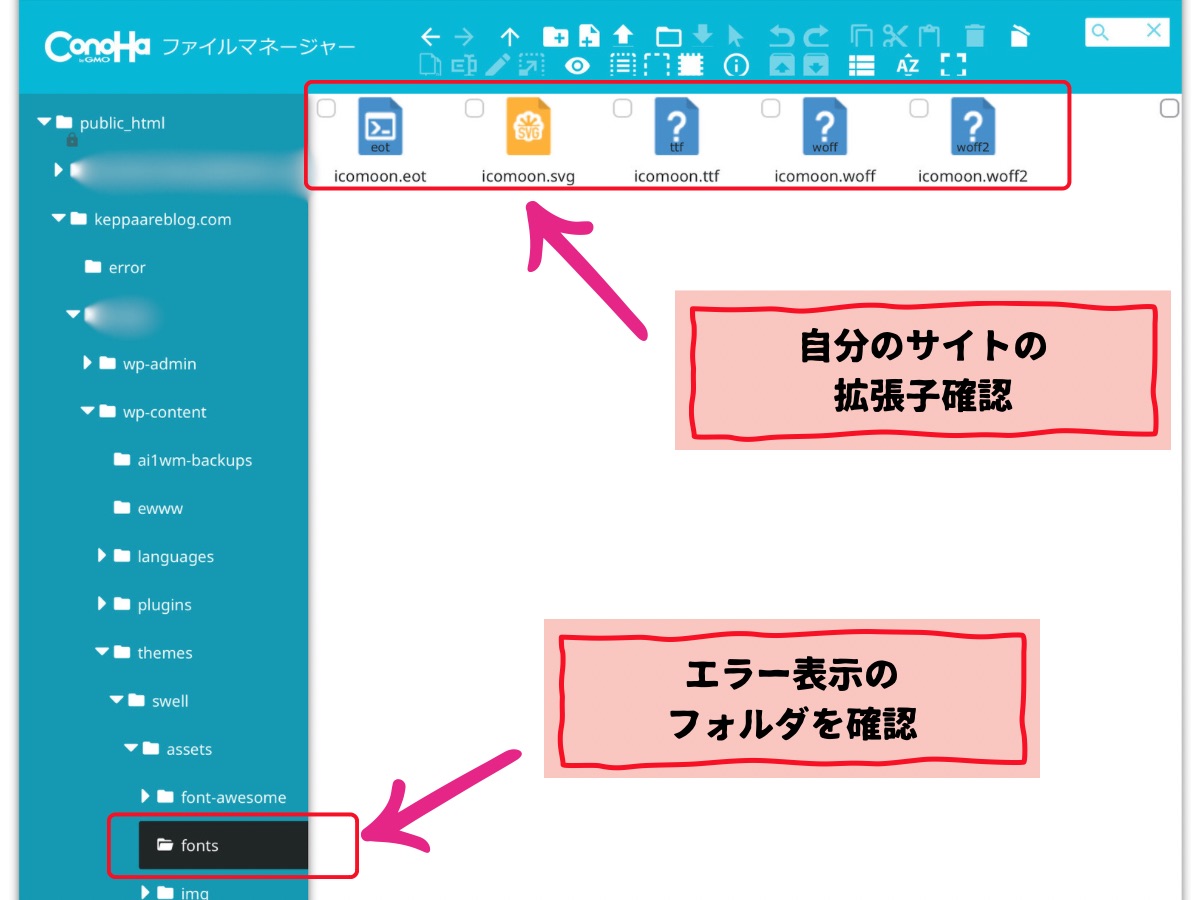
SWELL【ウェブフォント読み込み中のテキストの表示】エラー表示の該当フォルダの拡張子を確認
エラー表示の当該URLだけの追記しただけだと、エラー表示は消えませんでした。
そのため、該当フォルダーの拡張子を全部swap処理してあげるとエラー表示が消えました。(厳密にいうとsvgのコードは記載しなくてもエラー表示は消えました。何故かはわかりません。)
SWELL【ウェブフォント読み込み中のテキストの表示】拡張子の種類確認
ConohaのWINGサーバーであれば、サイト管理のファイルマネージャーにより確認できます。他のサーバーではお使いの環境に合わせて確認をお願いいたします。
2024年1月現在,該当のfontsフォルダ(icomoon)に以下のファイルがあると思います。
icomoon.eot
icomoon.svg
icomoon.ttf
icomoon.woff
icomoon.woff2




SWELL【ウェブフォント読み込み中のテキストの表示】追加CSSコード内容を解説
SWELL【ウェブフォント読み込み中のテキストの表示】@font-face {font-family: ‘icomoon’;
@font-face {
font-family: 'icomoon';| CSSコード | 説明 |
|---|---|
| @font-face | WebフォントをWebサイトに組み込むためのCSSルールです。 |
| font-family: ‘icomoon’; | このルールで定義されているフォントファミリーの名前を指定します(ここでは’icomoon’)。 WebフォントをWebサイトに表示するためのフォントの種類を定義しています。 |
SWELL【ウェブフォント読み込み中のテキストの表示】src:url(‘https//…..’) format(‘’)
src:
url('https://サイトドメイン/サブフォルダ(あれば)/wp-content/themes/swell/assets/fonts/icomoon.woff2?fq24x) format('woff2'),
url('https://サイトドメイン/サブフォルダ(あれば)/wp-content/themes/swell/assets/fonts/icomoon.ttf') format('truetype'),| CSSコード | 説明 |
|---|---|
| src:url() | データ(フォントファイル)が保存されているURLを指定します。 |
| format() | この関数でフォントファイルのフォーマット(形式)を指定します。ブラウザはこの情報を使って、どのフォーマットのフォントファイルを読み込むべきかを判断できます。異なるフォーマット(woff2、truetype、embedded-opentype、woff、svg)が指定されているのは、新旧,異なるブラウザやデバイスに対応するためです。 |



url(‘https//…..’) format()で、データの格納先とその中のフォントフォーマットを定義しているのね!具体的には、格納先データファイルの拡張子に応じたフォントフォーマットをformat(‘拡張子に応じたフォーマット名’)で指定してあげるのがポイントね!



そうだね!
src:url() はフォントファイルの場所を指定し、format() はそのファイルの形式をブラウザに伝える役割を果たしているだね!
| 推奨順序 | 拡張子 | フォーマット名 | フォントフォーマット | 備考 |
|---|---|---|---|---|
| 1 | woff2 | Web Open Font Format 2 | format(‘woff2’) | ・現代のブラウザで広くサポートされています。
・WOFFの改良版で、より高い圧縮率と小さいファイルサイズが特徴です。 ・ページの読み込み時間を最小限に抑えることができる。 |
| 2 | woff | Web Open Font Format | format(‘woff’) | ・WOFF2よりは少し古いが、広範囲のブラウザでサポートされています。
・圧縮されていて効率的な、現在のウェブフォントの標準フォーマットです。 |
| 3 | ttf | TrueType | format(‘truetype’) | ・歴史が古いフォーマットですが、広くサポートされています。 |
| 4 | otf | OpenType | format(‘opentype’) | ・TTFと似ていますが、より新しく高度な機能を持っています。 |
| 5 | eot | Embedded OpenType | format(‘embedded-opentype’) | ・Internet Explorer専用のフォーマットです。 ・他のブラウザではサポートされない独自規格です。 |
| 6 | svg | Scalable Vector Graphics | format(‘svg’) | ・特定の古いデバイスでのみ必要。 ・現代のウェブ開発ではあまり使われない。 |



本サイトの【ウェブフォント読み込み中のテキストの表示】のエラー表示を解消するCSSコードについても、モバイルユーザーファースト(ファイルサイズと読み込み速度を優先)を意識した記載順番を考慮したんだよね!



そうだね!最初よく分からなくて色々難儀したね!
この拡張子に応じたこのフォーマット名が分からなくて難儀しましたので,対応表を作成しておきました!
フォントフォーマットの読み込む際の推奨順序
上記の表の順序は、最も効率的なファイルフォーマット(WOFF2)から、互換性の高いフォーマット(TTF/OTF)へと移行し、最後に特定の環境で必要とされるフォーマット(EOT, SVG)を考慮して記載しています。モバイルユーザーファーストなら,低速なインターネット接続も考慮する必要があるので,ファイルサイズと読み込み速度を優先して記載順番を考慮する必要があることになります。
つまり,最新の効率的なフォーマットを最初に試み、必要に応じて古いフォーマット読み込みします。これにより、最良のパフォーマンスと広範なブラウザ互換性への対応にバランスが取れます。
SWELL【ウェブフォント読み込み中のテキストの表示】font-weight: normal;font-style: normal;font-display: swap;
font-weight: normal;
font-style: normal;
font-display: swap;| CSSコード | 説明 |
|---|---|
| font-weight: normal; | フォントの太さを通常(ノーマル)に設定します。これは、フォントが太くも細くもない標準的な太さを意味します。 |
| font-style: normal; | フォントのスタイルを通常(ノーマル)に設定します。これは、斜体ではない標準的なスタイルを意味します。 |
| font-display: swap; | フォントが読み込まれるまでの間、どのようにテキストを表示するかを制御します。swap を指定すると、フォントが読み込まれるまでの間、ブラウザは代替のフォント(通常はシステムフォント)でテキストを表示します。これにより、フォントの読み込みが完了するまでテキストが非表示になることを防ぎ、ユーザーがページのコンテンツをすぐに読むことができます。 |



swapで,フォントの読み込み中の代替フォントを一時的に表示するようブラウザに指示して、サーバー内のファイルが読み込まれていない場合、デバイス内の代わりのフォントが読み込まれ表示されるんだね。



font-weight: normal; はフォントの太さfont-style: normal; はスタイル
そして font-display: swap; はフォントの読み込み時の挙動を指定してしているんですね!
add_filter( 'swell_pickup_banner_lazy_type', function() {
return 'none';
} );| PHPコード | 解説 |
|---|---|
add_filter( 'swell_pickup_banner_lazy_type', function() {...}); | このPHPコードはWordPressのフィルターフックを使用しています。swell_pickup_banner_lazy_type というフィルターフックを追加または変更するために使用されます。フィルターフックは、WordPressの特定の機能やデータの挙動をカスタマイズするために利用されます。 |
function() {...} | この部分では、カスタム関数(匿名関数)を定義しています。この関数は、フィルターフックによって指定された処理を実行します。 つまり’swell_pickup_banner_lazy_type’ というフィルターフックが実行された際に、定義された匿名関数(コールバック関数)を実行することになります。 |
return 'none'; | このコードは、関数からの戻り値として ‘none’ を返します。このコンテキストでは、おそらく画像やバナーなどの要素の遅延読み込み方法をカスタマイズしているものと思われます。return 'none'; により、遅延読み込み(通常はページスクロール時に要素が読み込みされる方式)を無効にしている可能性が高いです。 |
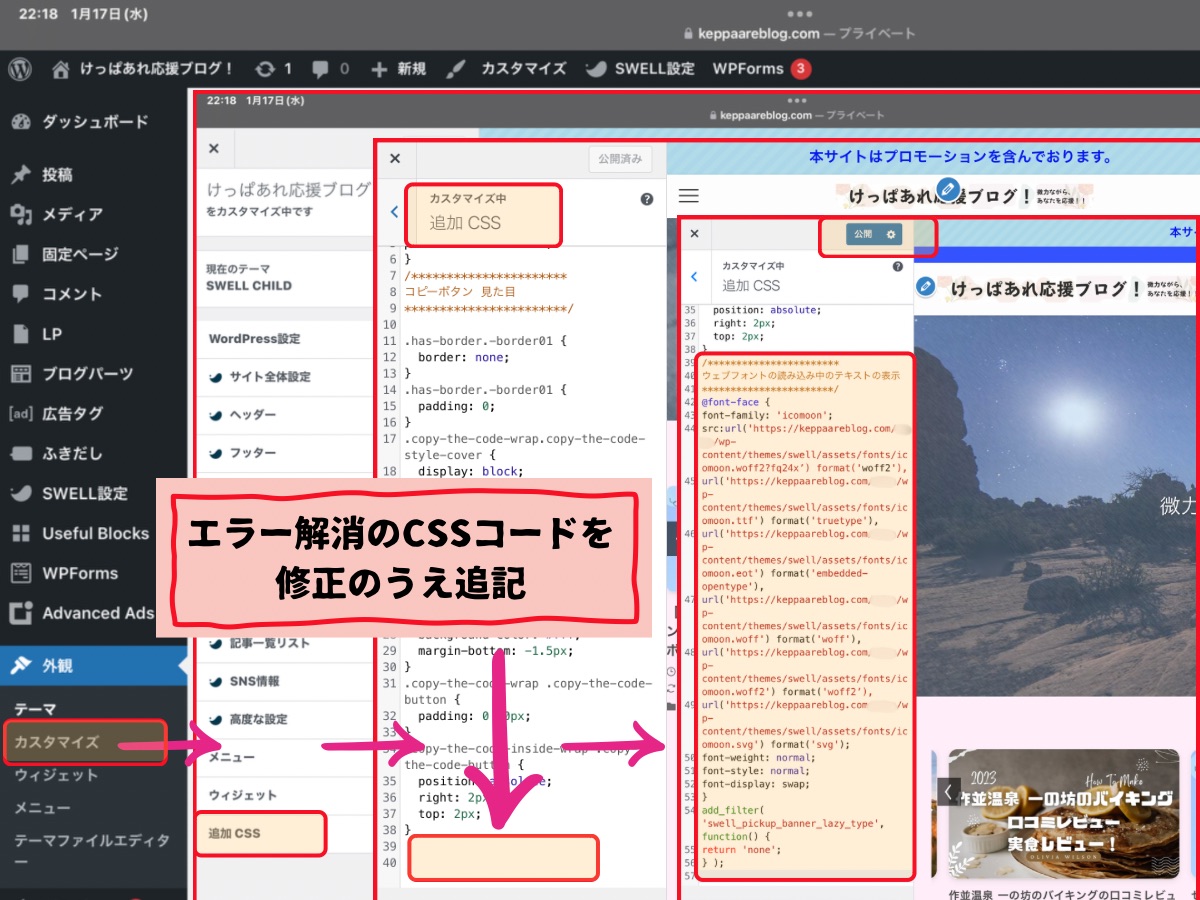
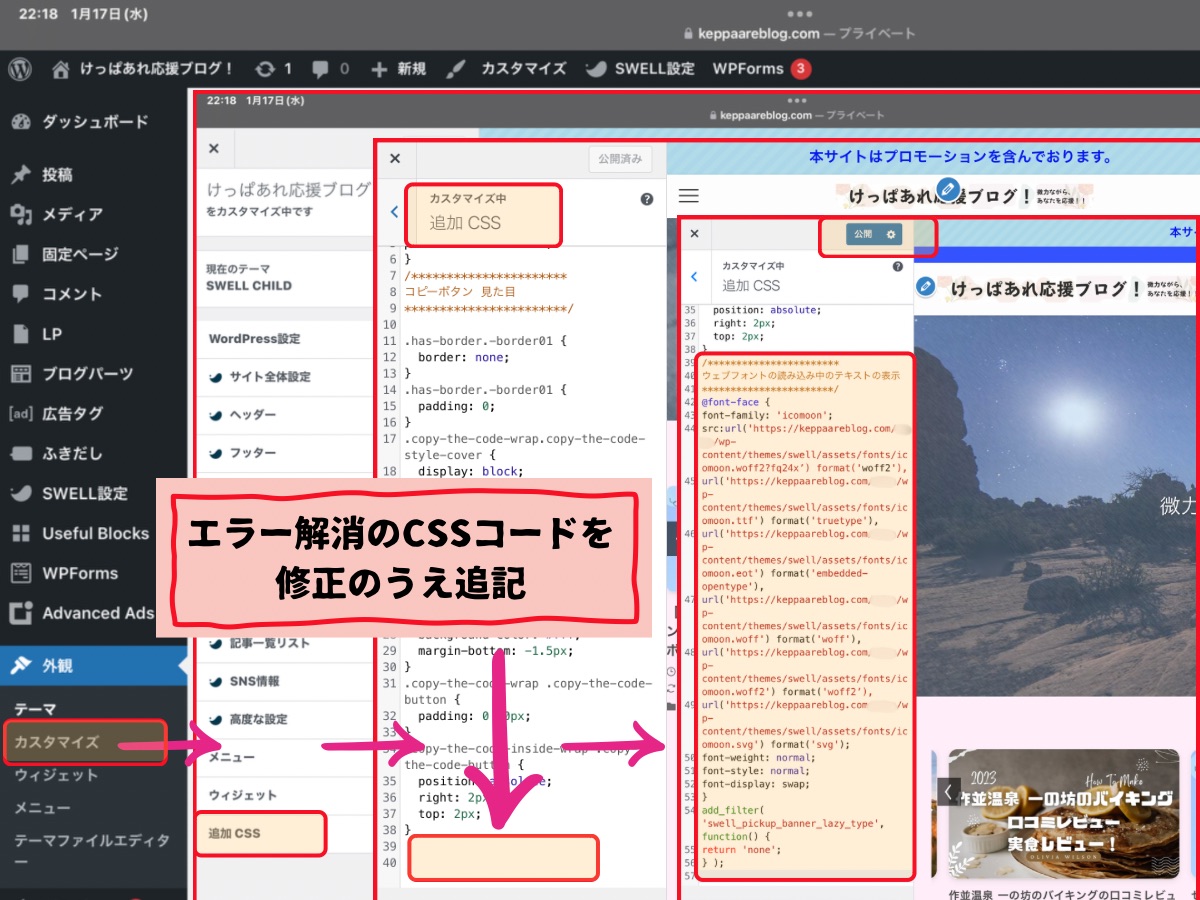
add_filter( 'swell_pickup_banner_lazy_type', function() {...});のPHPコード説明ワールドプレスの外観-カスタマイズの追加CSSの最後に追記


お使いのワールドプレスのフォルダ構成に応じ下記の内容を修正し、ワールドプレスのカスタマイズの追加CSSの最後にCSSコードを追記します。追記後,公開ボタンを押して更新し,ブログを表示させて,ブログが表示されることを確認します。
◻︎【サイトドメイン/サブフォルダ(あれば)】
◻︎最初のエラー表示の原因のURLをコピー(記載)します。
◻︎ 拡張子に応じたフォントフォーマットをformat(‘拡張子に応じたフォーマット名’)で指定してあげます。
src:url('https://サイトドメイン/サブフォルダ(あれば)/wp-content/。。。.拡張子’) format(‘拡張子に応じたフォーマット名’)

追記コード前には、説明用コメントを記載した方が良いです。理由は、後で見た時に何のためのコードか分かるようにするためです。
/***********************
ウェブフォントの読み込み中のテキストの表示
***********************/


私はブログ立ち上げ時の半年前に追記したコードが何のためのコードが全く分からなくて困りましたので。。。説明用コメントの追記をおすすめいたします。
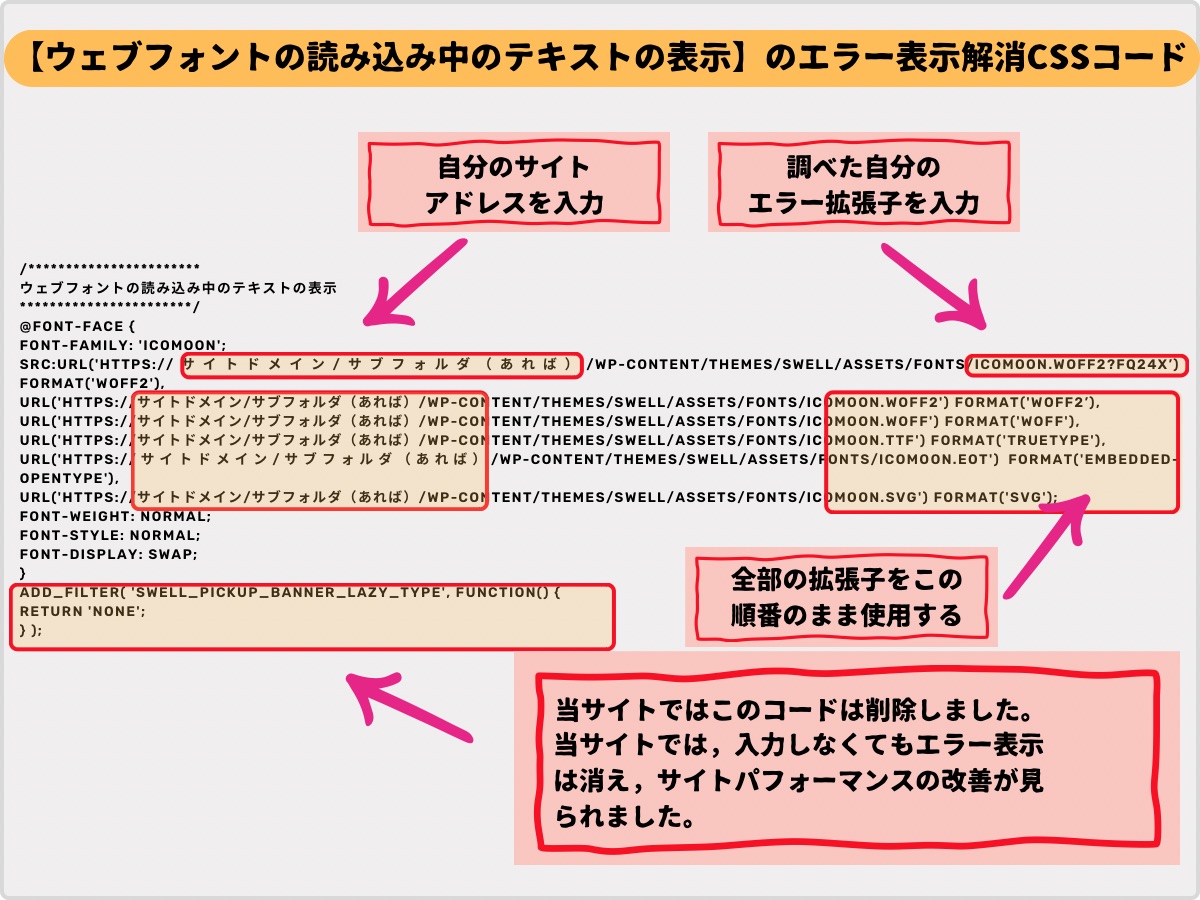
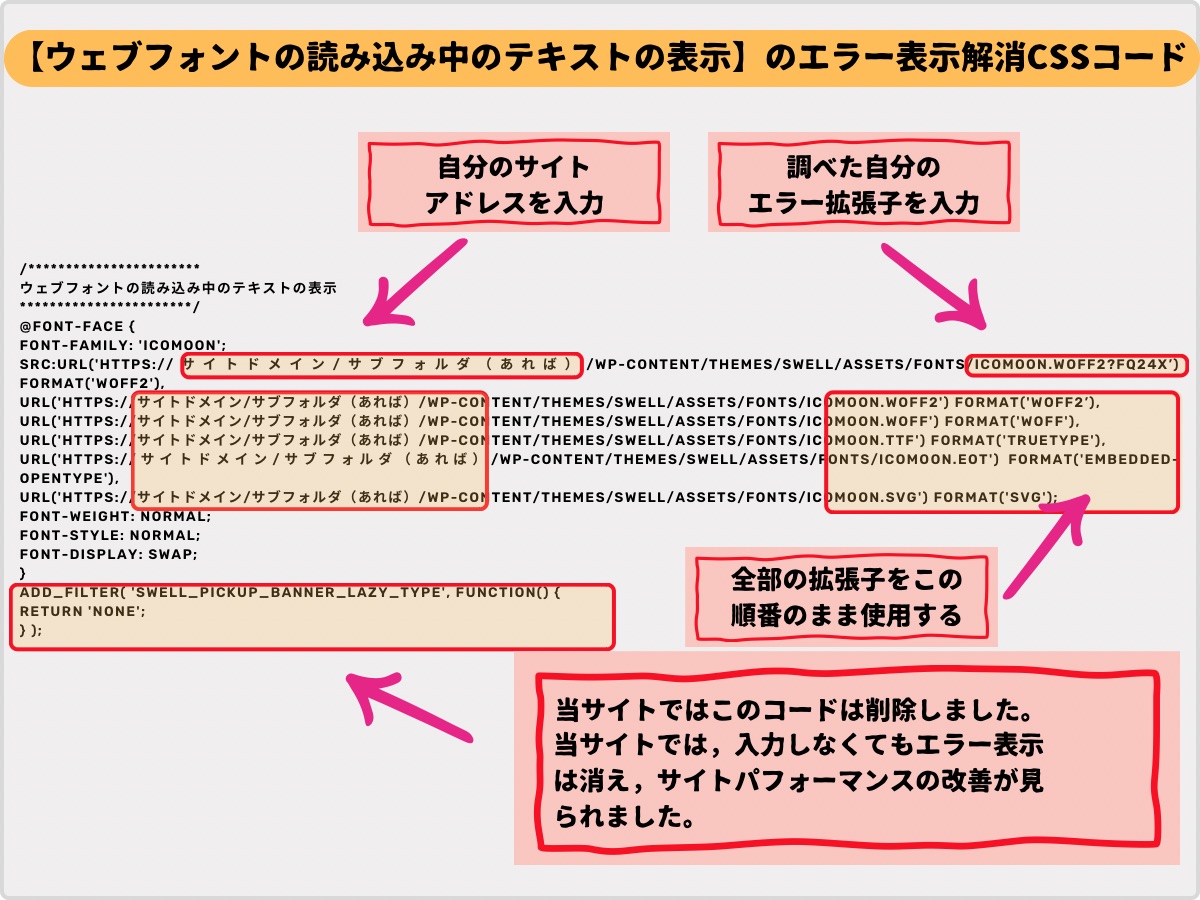
【ウェブフォントの読み込み中のテキストの表示】のエラー表示解消CSSコード
/***********************
ウェブフォントの読み込み中のテキストの表示
***********************/
@font-face {
font-family: 'icomoon';
src:url('https://サイトドメイン/サブフォルダ(あれば)/wp-content/themes/swell/assets/fonts/icomoon.woff2?fq24x’) format('woff2'),
url('https://サイトドメイン/サブフォルダ(あれば)/wp-content/themes/swell/assets/fonts/icomoon.woff2') format('woff2’),
url('https://サイトドメイン/サブフォルダ(あれば)/wp-content/themes/swell/assets/fonts/icomoon.woff') format('woff'),
url('https://サイトドメイン/サブフォルダ(あれば)/wp-content/themes/swell/assets/fonts/icomoon.ttf') format('truetype'),
url('https://サイトドメイン/サブフォルダ(あれば)/wp-content/themes/swell/assets/fonts/icomoon.eot') format('embedded-opentype'),
url('https://サイトドメイン/サブフォルダ(あれば)/wp-content/themes/swell/assets/fonts/icomoon.svg') format('svg');
font-weight: normal;
font-style: normal;
font-display: swap;
}
add_filter( 'swell_pickup_banner_lazy_type', function() {
return 'none';
} );add_filter,function(),return ‘none’のPHPコードについて
SWELL【ウェブフォント読み込み中のテキストの表示】エラー表示を解決する他のサイトでは,add_filter,function(),return ‘none’のPHPコードを紹介(詳しい説明はなし)しておりますが,バーナ画像の遅延読み込み機能を無効にするPHPコードのようなので,当サイトでは,追加CSSに記載しておりません。
通常,遅延読み込みは,初期ロード時間の短縮により、ユーザーはよりスムーズにページを閲覧できるようになりサイトのパフォーマンス向上やユーザーエクスペリエンスの向上に役立つ技術だからです。
当サイトでは,上記のPHPコードを削除したことにより,若干でありますがサイトのパフォーマンス向上した結果が得られました。(測定結果はばらつきがあるため,測定誤差かもしれません><)
次の項目にコード削除後のパフォーマンス結果を載せておきます。



add_filter( ‘swell_pickup_banner_lazy_type’, function() {return ‘none’;} );
のPHPコードについては,ご自身の判断で追記してくださいね。
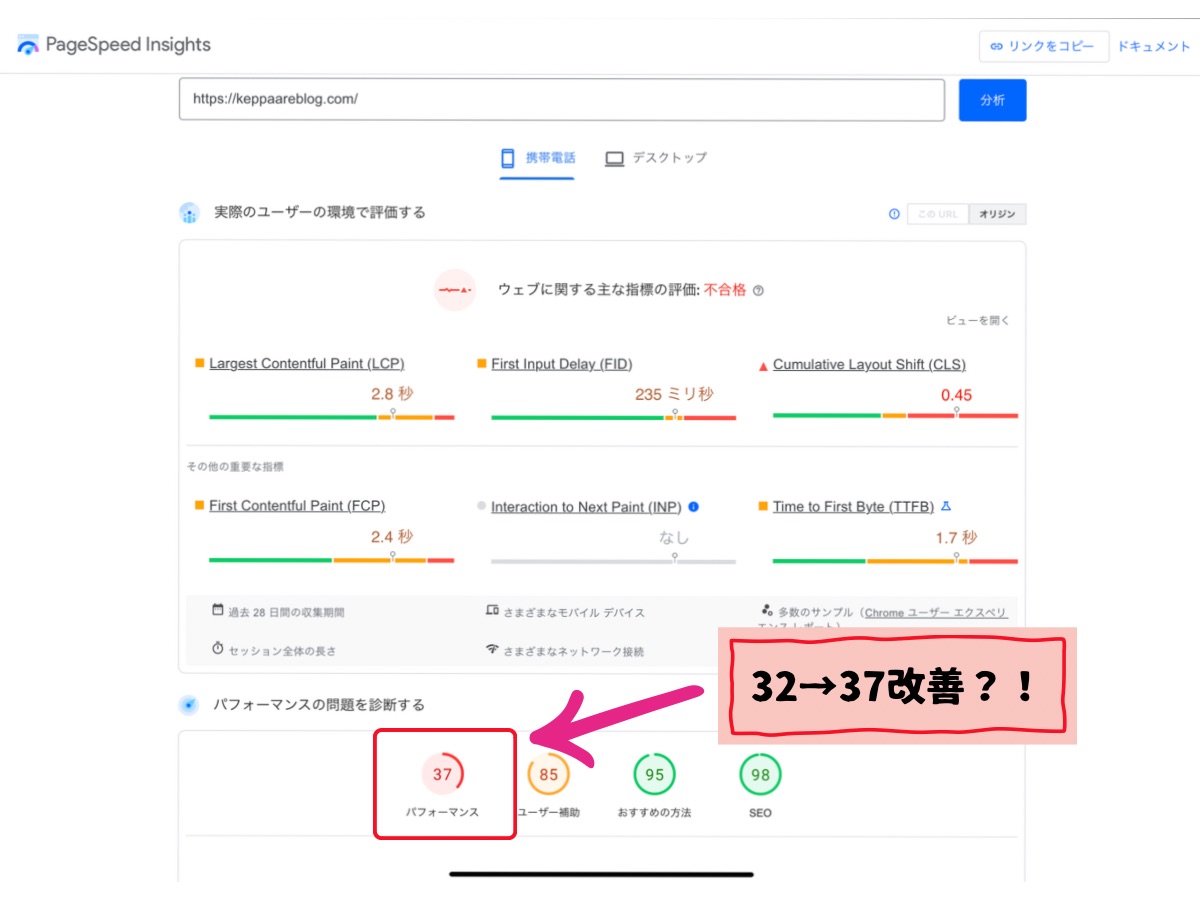
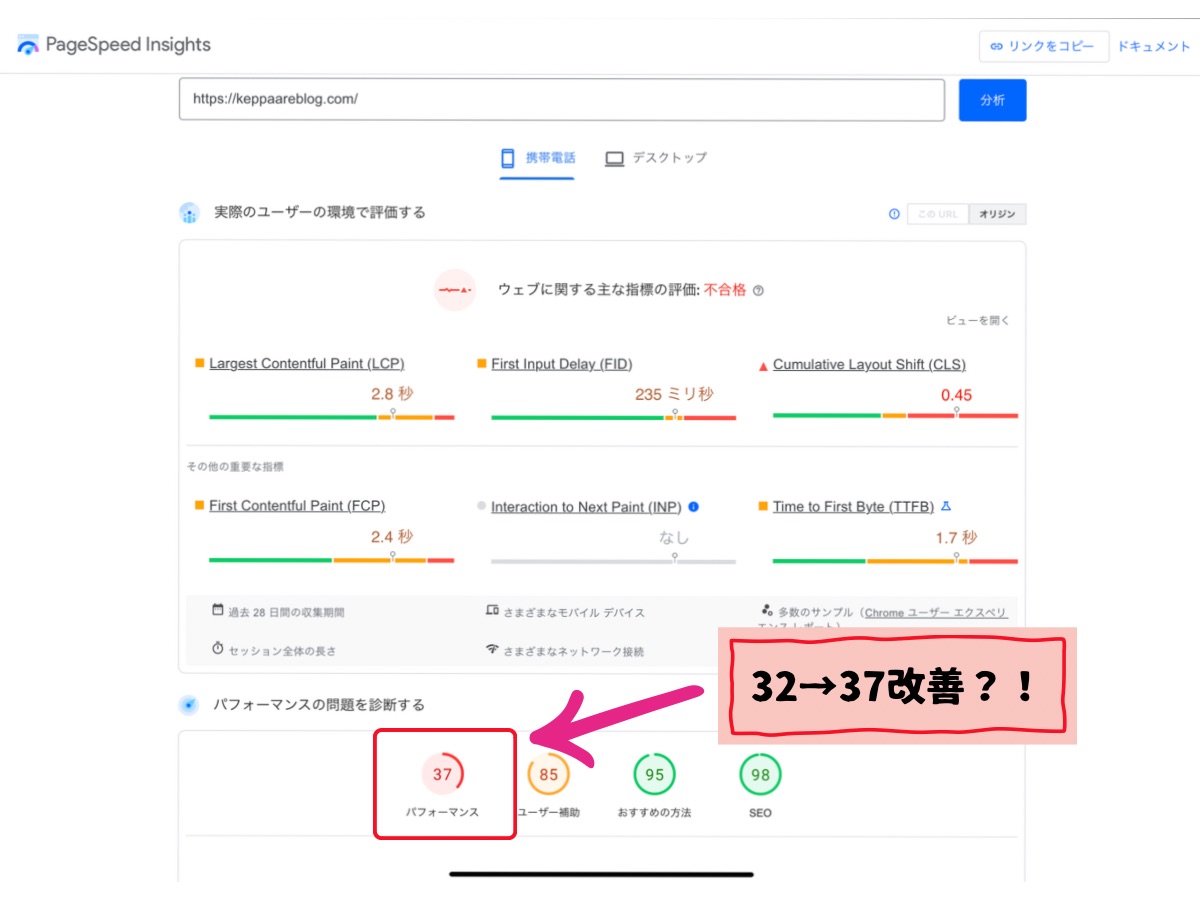
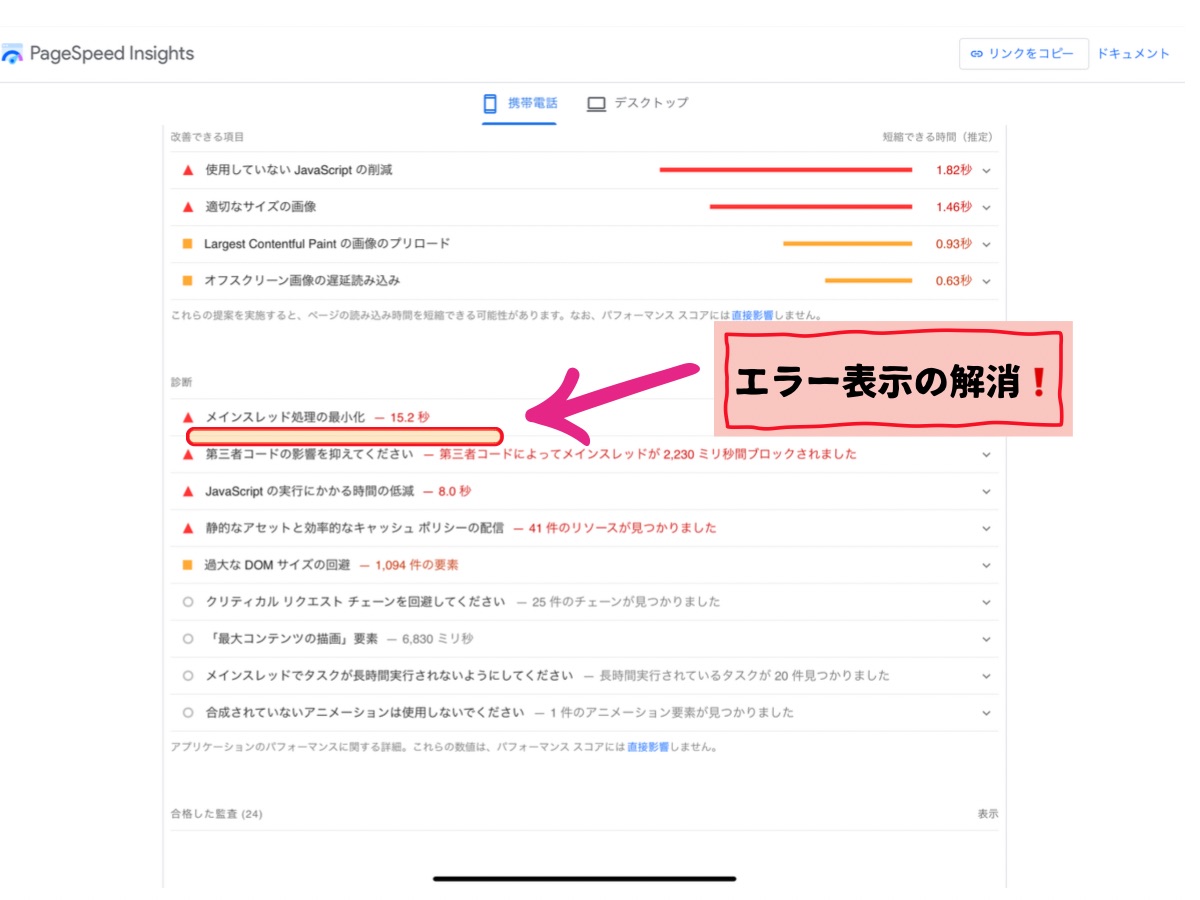
SWELL【ウェブフォント読み込み中のテキストの表示】のエラー表示が表示されないことの確認
CSSコード追記後のエラー表示状況確認
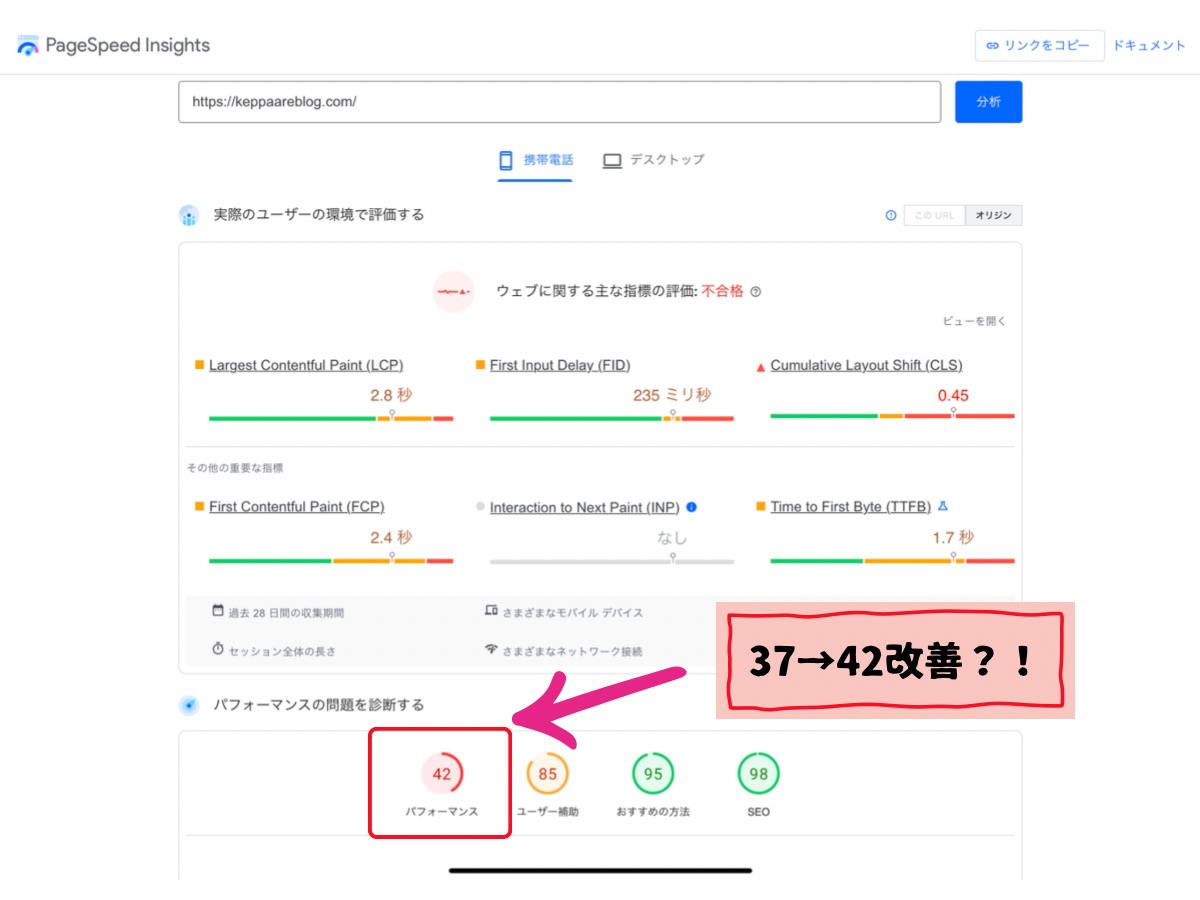
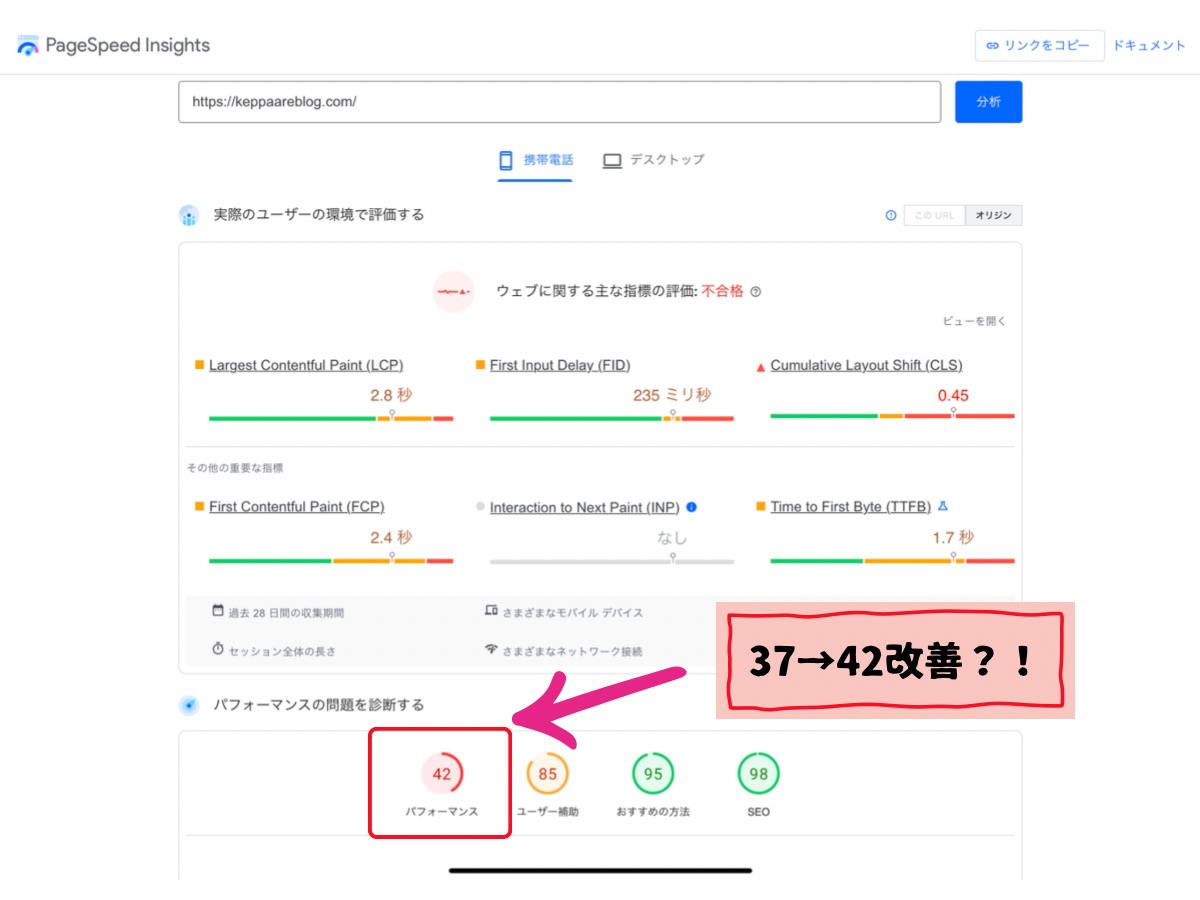
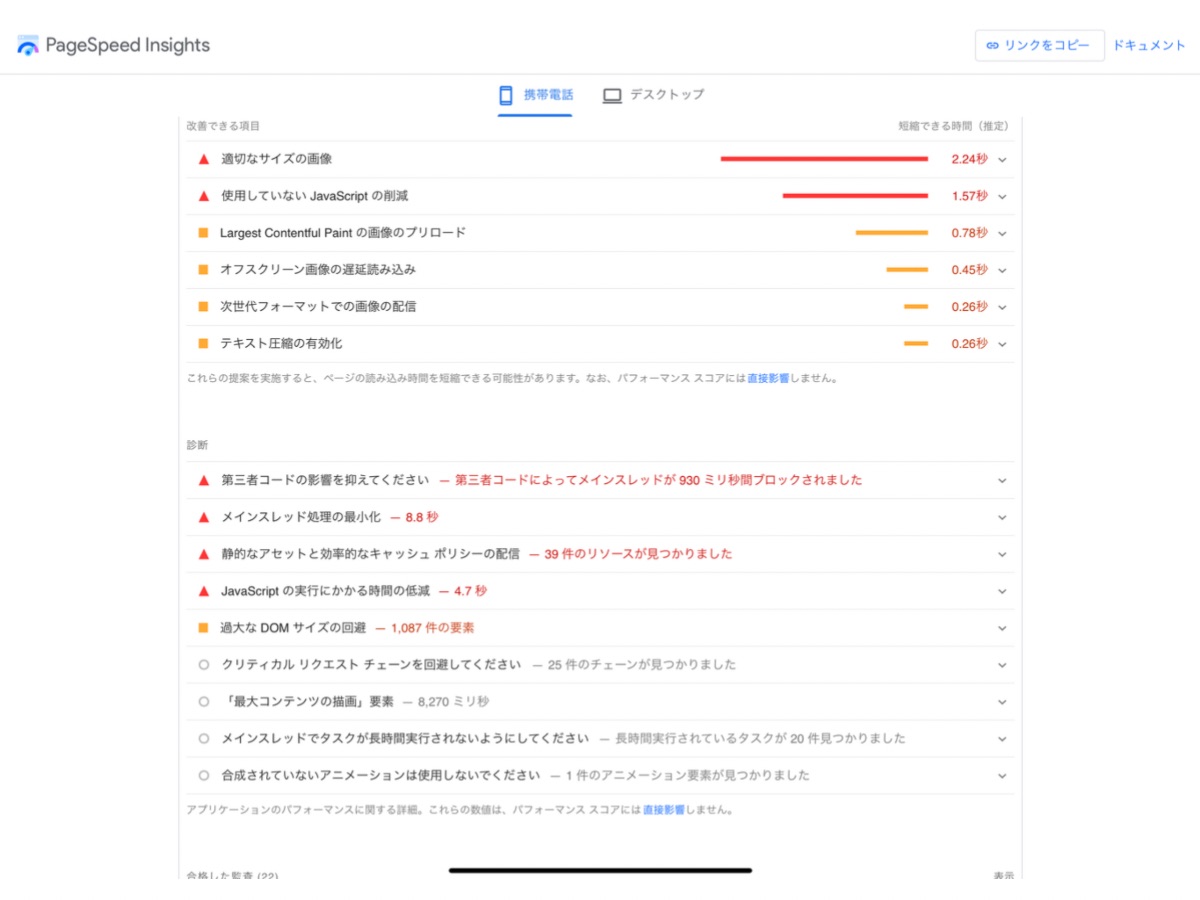
Googleページサイトインサイト(PageSpeed Insights)のパフォーマンスの診断を再度行い,【ウェブフォント読み込み中のテキストの表示】のエラー表示が表示されないことを確認します。
◻︎アプリケーションのパフォーマンスに関する詳細。これらの数値は、パフォーマンス スコアには直接影響しません。
と記載がありますので、このエラーを解決しても、パーフォマンスの数値が改善しないかもしれません。
私が解消した時のパフォーマンスは,若干改善しましたがが,測定誤差かもしれません。
(パフォーマンスのスコア数値は,診断を行う度に若干変動します。)








add_filter,function(),return ‘none’のPHPコード削除後のパフォーマンス改善について
当サイトでは,前項の理由により,上記のPHPコードを削除しましたが,若干でありますがサイトのパフォーマンス向上した結果が得られましたので,その結果を下記に示します。
(測定結果はばらつきかもしれません><)
【ウェブフォント読み込み中のテキストの表示】のエラー表示の解消後にPHPコードを削除しました。







上記がadd_filter( ‘swell_pickup_banner_lazy_type’, function() {return ‘none’;} );のPHPコード削除後のパフォーマンス結果です。
SWELL【ウェブフォント読み込み中のテキストの表示】のエラー表示解消手順のまとめ
【ウェブフォント読み込み中のテキストの表示】を行うためには、【font-display の CSS 機能を使用して、Web フォントの読み込み中にユーザーがテキストを読める】ようにします。
font-display:swapのCSS追記により、サーバー内にあるフォントを表示を読み込み表示させる間,デバイスのシステムフォントでテキストを表示させ,テキストを表示できない問題(エラー表示)を回避することができるようになります。



記載事項に不備があれば,ご指導をよろしくお願いいたします。



Q&A
うちのChatGPTあいちゃんと1問1答!
- Q①
add_filter( 'swell_pickup_banner_lazy_type', function() {...});とは、’swell_pickup_banner_lazy_type’のプログラム実行タイミングで、即時関数を実行するプログラムという認識で良いですか? -
A①
add_filter( 'swell_pickup_banner_lazy_type', function() {...});についてのご認識は少し修正が必要です。このコードはWordPressにおけるフィルターフックの使用例で、即時関数ではありません。詳しく説明します。- フィルターフックとは:WordPressでは、
add_filter関数を使用して特定のフィルターフックに対して関数(コールバック関数)を登録します。これにより、WordPressのコア機能やプラグイン、テーマの特定の動作をカスタマイズすることができます。 - コールバック関数:
function() {...}の部分は、フィルターフック'swell_pickup_banner_lazy_type'が実行される際に呼び出されるコールバック関数を定義しています。この関数内には、カスタマイズしたい処理を記述します。 - 即時関数ではない:即時関数は、定義された直後に自動的に実行される関数です。しかし、
add_filterに渡される関数は、指定したフィルターフックが実行されるタイミングで呼び出されます。この関数は、WordPressシステムによって特定のイベントや処理の際に実行されるため、即時関数とは異なります。
したがって
add_filter( 'swell_pickup_banner_lazy_type', function() {...});は、「’swell_pickup_banner_lazy_type’ というフィルターフックが実行された際に、定義された匿名関数(コールバック関数)を実行する」と理解するのが正しいです。
- フィルターフックとは:WordPressでは、
- Q②
add_filter( 'swell_pickup_banner_lazy_type', function() {...});とは、’swell_pickup_banner_lazy_type’のプログラム実行のタイミングで、font-display:swapを終了させ、WEBフォントを使用するためのプログラムという認識で良いですか? -
A②
add_filter( 'swell_pickup_banner_lazy_type', function() {...});とfont-display: swap;は、異なる目的で使用されるプログラムであり、それぞれの役割について誤解があるようですので、詳しく説明します。add_filter( 'swell_pickup_banner_lazy_type', function() {...});について- これはWordPressのフィルターフックを使った機能です。
add_filter()は、WordPressの特定のフィルターフック(この場合は'swell_pickup_banner_lazy_type')にカスタム関数を追加します。- このコードは、WordPressの特定の機能(おそらくバナーの読み込み方法に関連している)をカスタマイズするために使われます。
- 具体的な動作は、提供されたコードの内容によって異なりますが、
font-display: swap;の動作を直接制御するものではありません。
font-display: swap;についてfont-display: swap;はCSSのプロパティで、ウェブフォントの読み込み方法を指定します。- このプロパティは、フォントが完全に読み込まれるまでの間、代替フォント(通常はシステムフォント)を表示するようブラウザに指示します。
- フォントが読み込まれた後、ブラウザは自動的にウェブフォントに切り替えます。
- このプロセスはCSSによって制御され、WordPressのフィルターフックとは直接的な関連はありません。
したがって
add_filter( 'swell_pickup_banner_lazy_type', function() {...});はWordPressの特定の機能をカスタマイズするためのコードであり、font-display: swap;はウェブフォントの読み込み方法を制御するCSSのプロパティです。- これらは別々の機能であり、直接的な関連はありません。したがって、
add_filterがfont-display: swapを終了させるために使用されるという認識は正しくありません。
- Q③font-weight: normal;font-style: normal;font-display: swap; はどのようなタイミングで終了しますか?
-
A③
font-weight: normal;、font-style: normal;、およびfont-display: swap;はCSSのプロパティであり、これらのプロパティが「終了する」という概念はCSSの動作においては通常存在しません。これらのプロパティは、ウェブフォントの表示に関連する特定のスタイルや挙動を指定するもので、それぞれが異なる機能を持っています。font-weight: normal;- このプロパティはフォントの太さを指定します。
normalはフォントの標準的な太さを意味し、通常は400に相当します。- この設定は、その要素に適用された後、別のCSSルールによって上書きされない限り、ページのライフサイクル全体で有効です。
font-style: normal;- フォントのスタイル(通常はイタリックや斜体)を指定します。
normalは標準的なフォントスタイルを意味し、イタリックや斜体ではない通常のテキストスタイルを指します。- この設定もページのライフサイクル全体で有効であり、別のルールによって変更されない限り継続します。
font-display: swap;- これはウェブフォントの読み込み方法を指定します。
swapは、フォントが読み込まれるまでブラウザが代替フォントを表示し、読み込まれた後にすぐにウェブフォントに切り替えることを指示します。- フォントの読み込みが完了すると、ブラウザは自動的にウェブフォントに切り替えます。この「切り替え」が
font-display: swap;の「終了」と考えることができますが、これはCSSプロパティ自体の終了ではなく、単にフォントの読み込みプロセスが完了したことを意味します。
これらのプロパティは、それぞれが指定されたスタイルや挙動をページ上の要素に適用するために使用され、特定の条件や別のCSSルールによってのみ変更されます。CSSプロパティ自体に「終了」する概念はなく、ページ上で持続的に適用されます。
- Q④ src:url(‘https://サイトドメイン/サブフォルダ(あれば)/ wp-content/themes/swell/assets/fonts/icomoon.woff2?fq24x’) format(‘woff2’),の URLの末尾にある ?fq24x って何ですか?
-
A④ URLの末尾にある
?fq24xの部分は「クエリストリング」と呼ばれるものです。これは、ウェブ開発において非常に一般的な方法で、URLに追加情報を含めるために使用されます。それぞれの要素について詳しく説明します。クエリストリングとは?
クエリストリングは、URLの末尾に
?の後に続けて記述される一連のパラメータです。
これにより、ウェブサーバーに対して追加のデータを渡すことができます。このデータは通常、キーと値のペアで構成されます。?fq24xの目的?fq24xの具体的な目的や意味は、そのパラメータを使用するウェブサーバーまたはウェブアプリケーションに依存します。
一般的には、ファイルのバージョン指定やキャッシュ制御などに用いられることが多いです。キャッシュ制御の一例
クエリストリングはしばしば、ブラウザのキャッシュ制御に使用されます。
例えば、icomoon.woff2ファイルが更新された場合、クエリストリングを変更する(例:?fq24yに更新)ことで、ブラウザに古いキャッシュされたバージョンではなく新しいファイルをダウンロードさせることができます。
これにより、ウェブサイトの訪問者が最新のフォントファイルを確実に使用するようになります。したがって
クエリストリング
?fq24xは、URLに追加される特定のパラメータであり、その具体的な機能はウェブアプリケーションの設計や目的によって異なります。
一般的には、ファイルのバージョン管理やキャッシュの無効化などに利用されることが多いです。
この方法は、ウェブ開発において広く使われている標準的なテクニックの一つです。 - Q⑤ クリエストリングを利用することで、端末に 残っているキャッシュによってUpdateされても即時に反映されず古いバージョンのまま表示されてしまう問題が回避でき、キャッシュにも考慮した対応ができる認識で良いですか?
-
A⑤ はい、その認識で正しいです。クエリストリングを利用することで、キャッシュに関連した問題を効果的に回避することができます。こちらでそのメカニズムを詳しく説明します。
キャッシュとは?
- キャッシュは、データを一時的に保存する仕組みで、ウェブページやファイルの読み込み速度を向上させるために使用されます。
- ブラウザは一度読み込んだファイル(例えば画像やスタイルシート、フォントファイルなど)をキャッシュに保存し、次回そのページを訪れた時にはキャッシュからデータを取得することで、読み込み時間を短縮します。
クエリストリングの利用
- クエリストリングをファイルURLに追加することで、そのファイルが更新されたことをブラウザに伝えることができます。
- 例えば、
?v=1.0から?v=1.1へとクエリストリングを変更すると、ブラウザはこれを異なるファイルとして認識し、新しいバージョンをサーバーからダウンロードします。
キャッシュ回避のメリット
- この方法を使うことで、ウェブサイトの開発者はユーザーが常に最新のファイルを確実に使用することができます。
- 特にCSSやJavaScriptファイル、フォントファイルなどの更新が頻繁に行われるリソースにおいて有効です。
- ユーザーが古いバージョンのファイルをキャッシュから読み込むことを防ぎ、ウェブサイトの表示や機能に関連する問題を回避できます。
したがって
クエリストリングを利用することで、キャッシュに保存された古いバージョンのファイルを使用する問題を効果的に解決できます。
これにより、ウェブサイトの更新が正しく反映され、常に最新のコンテンツをユーザーに提供することが可能になります。



こちらの関連記事も見てくださいね!
-



SWELLのウェブフォント読み込み中のテキストの表示が解消されない?解消手順を詳しく丁寧に解説(追記コード解説付き)
SWELテーマ使用中の方が、Googleページサイトインサイト(PageSpeed Insights)のパフォーマンスの問題を診断した結果、【ウェブフォント読み込み中のテキストの表示】が表示され、色々試してみたけど、どうしても解消されない!?そのような方向けの記事… -



google pagespeed insightsとは?使い方は?【超初心者向けガイド】
Google PageSpeed Insightsとは?使い方は?見方がわからない? Google PageSpeed Insightsはどうやって使うの?どうやって見るのだろう?ブログ初心者の方なら、こんな疑問を持っているかもしれませんね。 Google PageSpeed Insightsで測定できるのはWeb…


コメントはお気軽に!